It's all about the béziers.
Digital Portrait Illustration
My favorite way to create vector graphics, mockups, informational drawings, and typography pieces is with Adobe Illustrator. I can use whatever tools available to communicate visual ideas but when asked what I reach for, I favor Adobe Illustrator because it's comfortable, efficient, and old hat. And I wear a lot of hats.
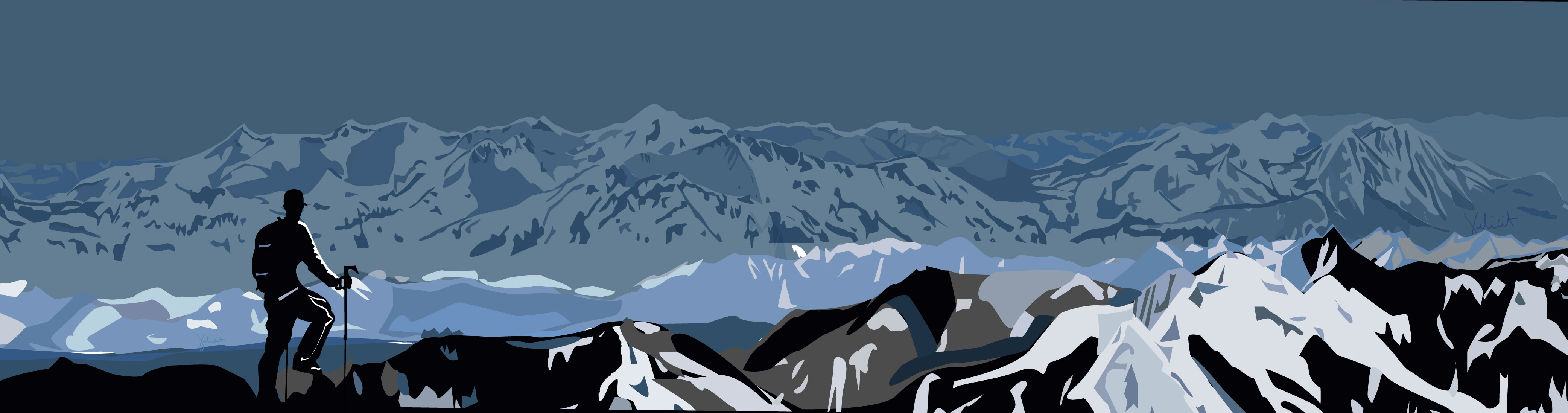
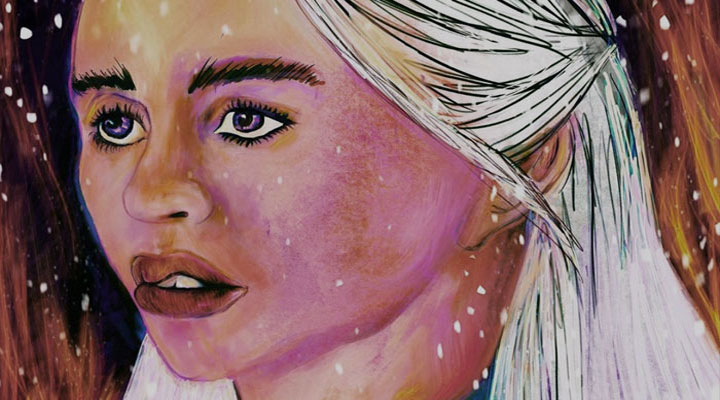
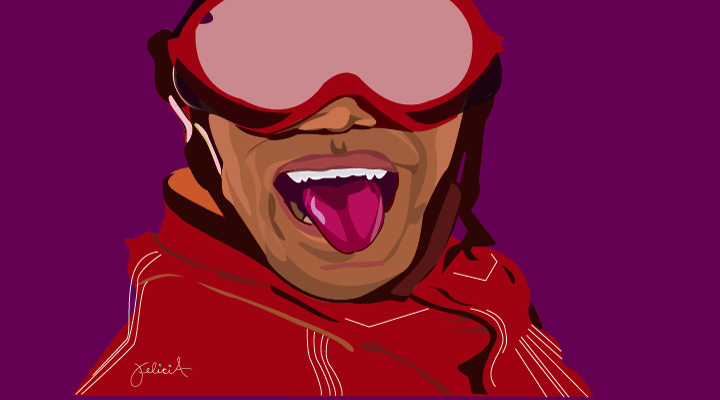
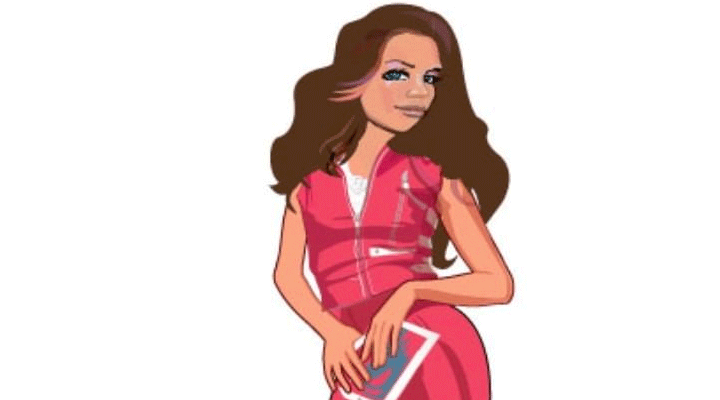
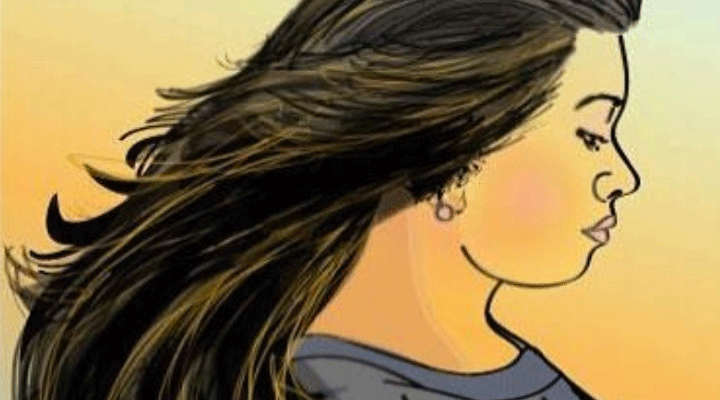
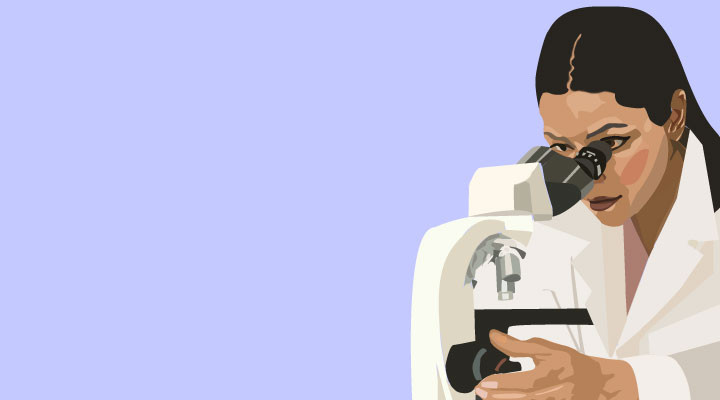
Here you'll find a collection of hand-drawn editorial portraits created for various assignments.
I draw with the pen tool on a Wacom Intuos tablet. I draw as I would anywhere, with any tool. The computer is just a tool. It is not a device that makes the image: it's my hand, my mind's eye, and my years of editorial experience that renders an emotional realism to what is considered flat art. As with any tool, I strive to add the elements that engage and inform.
About Vector Style/Technique
SVG and Vector Graphics have long been a passion of
mine for their infinitely crisp hard edge, their versatility, and their small file size. Its impact on digital art, to me, is akin to the juxtaposition of Pop Art / Abstract Expressionism. Both are abruptly different from each other
but were able to co-exist, thrive, and evolve within the same time and place. It is a point of inspiration when questioned how can one be technical and creative.
The analogy goes beyond the obvious comparisons. The comparison of Pop Art / Abstract Expressionism helps
show how conflicting styles, views, materials can still become canon and revered, even decades later, all stemming from the same systems of influence. There's obvious visual contrast between a portrait of a woman
by de Kooning and a portrait of a woman by Lichtenstein - and they are both deemed pivotal to Western Art.
Using technology with design and art is our modern way of responding to the times we live in. Just as both of Pop Art and Abstract Expressionism sprung from the cold war and our changing culture.
As I drew shapes of color to layer atop in Adobe Illustrator when establishing a vector style, I imagined drawing with construction paper and scissors as I did as a kid, layering wild organic shapes with scraps of various colored paper.
Bringing the paper portraits to life with layers of everyday scraps was engaging fun. It was a game I created of repurpose, reuse, and renewal. I would amuse myself and others covering rooms with characters and creations from whatever
was accumulating - scraps of fabric, mailers, computer paper, sales flyers. Adding color and shape digitally in this same manner is reminiscent of that same joy of creation. This is how I approached and established my vector style. No filters,
no apps, nor pressing a few buttons made these images - all were started as a blank document, drawn by hand with a Wacom Intuos Tablet, the bézier pen tool, and Adobe Illustrator. All are pure vector graphics with minimal points.
I carry
this technique over into SVG, CSS animation, js animation, and with the canvas. Afterall, they're tools too.
Contrast and Color Accessibility
The grayscale thumbnails on this page helps illustrate how color is a key component in accessiblity and the psychology
of an image. You can easily envision what a low-fidelity user might see on this page. Color is always a key component to my way of thinking. I ensure all my projects, both digital and traditional - content, code or concept - all have thoughtful, useful color. Color can be powerful, even to the colorblind. Studies on contrast, value, hue, fidelity are some of the first foundational lessons for any successful artist. How color is perceived and used on digital devices varies but the core fundamentals of color do not.
Creating images heavy on color theory, color fidelity, color psychology are a key part of accessibility and vital to any successful project, product, and messaging
campaign. Designing with color, context, and WCAG awareness is key. It's all around us from the red fire trucks, yellow ambulances, to the various blues of social media and the pinking of products. Color is calculated and has purpose.
Color has power. And with great power comes great responsibility: A responsibility to make content accessible.