Flutter DevTools
Layout Explorer Product Design
Flutter Layout Explorer
Timeline
2 weeks
3 months
6 months
Overview

The Layout Explorer is a new 2020 addition to the Flutter Inspector. It is a tool to help quickly visualize layout issues within Flexible Widgets. It visualizes runtime layout constraint violations and any render overflow errors not obvious in the code. It is under active development by the Flutter Developer Experience team.
The new Flutter DevTools is a suite of performance development tools for both Flutter and Dart. The Flutter Inspector and a Preview of the Layout Explorer are included in the new Flutter DevTools released June 2020.
Project Role
- Product Design
- Visual Design
- Icon Design
- Illustration
- DX User Research
- DX User Studies
- DX/UX/UI Wireframing
- User Journey + Onboarding
- DX/UX/UI Interaction
- DX/UX/UI Prototyping
- DX/UX/UI Workflow + Prototyping
- DX/UX/UI Usability Testing + Observation
Challenge
Research shows the most common issue for Flutter developers is understanding their runtime UI layout errors. To improve adoption of the Flutter framework, design a successful product for developers to visualize and resolve rendered flex layout runtime errors. Integrate this product into both the new Flutter DevTools and the IDE Developer Experience of IntelliJ and Visual Studio Code.
Most Flutter developers have some understanding of HTML and CSS and how their standards work within web development. Flutter is not that. There are new things to learn and understand to create layouts in Flutter. Mainly: Constraints go down. Sizes go up. Parent sets position.
Flutter layout relies on understanding this paradigm and its limitations. To improve understanding of the Flutter framework, design a successful product that visually features these concepts.
Developer Experience Challenge Breakdown
- Visualize layout issues in a Flutter app without any errors thrown.
- Visualize and fix layout issues in a Flutter app, update Dart code to resolve errors.
- Inspect the UI layout and state of a Flutter app.
- Diagnose run-time-only layout issues in a Flutter app.
- Resolve common layout issues in a Flutter app, learning widget patterns and flex factor paradigm of Flutter/Dart.
- Debug layout issues in a Flutter app.
- View general log and diagnostics information about layout issues in a Flutter app.
Project Goals
To improve adoption of the Flutter framework, design a successful product for developers to visualize and resolve flex layout runtime errors. Design high-fidelity prototypes for integration of this product into both DevTools and the IDE Developer Experience of IntelliJ and Visual Studio Code.
Key Deliverables
- Create prototype and research plan for new product design and workflow
- Identify usability issues on resolving Flexible errors with Dart
- Determine the critical features needed to resolve runtime UI issues caused within Flexible Widgets.
- Design a new product to visualize the flexbox implementation in the Flutter framework
- Create prototype and research plan for new product design and workflow
- Design icons, symbols for tools and product integration into the new Flutter Inspector
- Product design and prototype for integration into third-party IDEs
User Research
Research, analyzing data, reviewing the top issues on all popular platforms where users seek help or file issues, and asking why the issue is common and what is the root cause of the relationship of the code, framework paradigms,and UI helped me understand the major frictions points and how to design for them. Usability testing, interviewing, observing and engaging in social outreach honed the solution direction.
Flutter developers have issue writing their UI layout and need a way to visualize and resolve layout errors in Flutter DevTools. A recent google search shows 618,000 results on StackOverflow discussing this issue.
A runtime error makes it harder to understand and resolve issue. The IDE doesn't find these UI layout issues because there's no coding issue to call out. It can be a frustrating mystery as to why the content is not rendering on the screen as it's programmed.

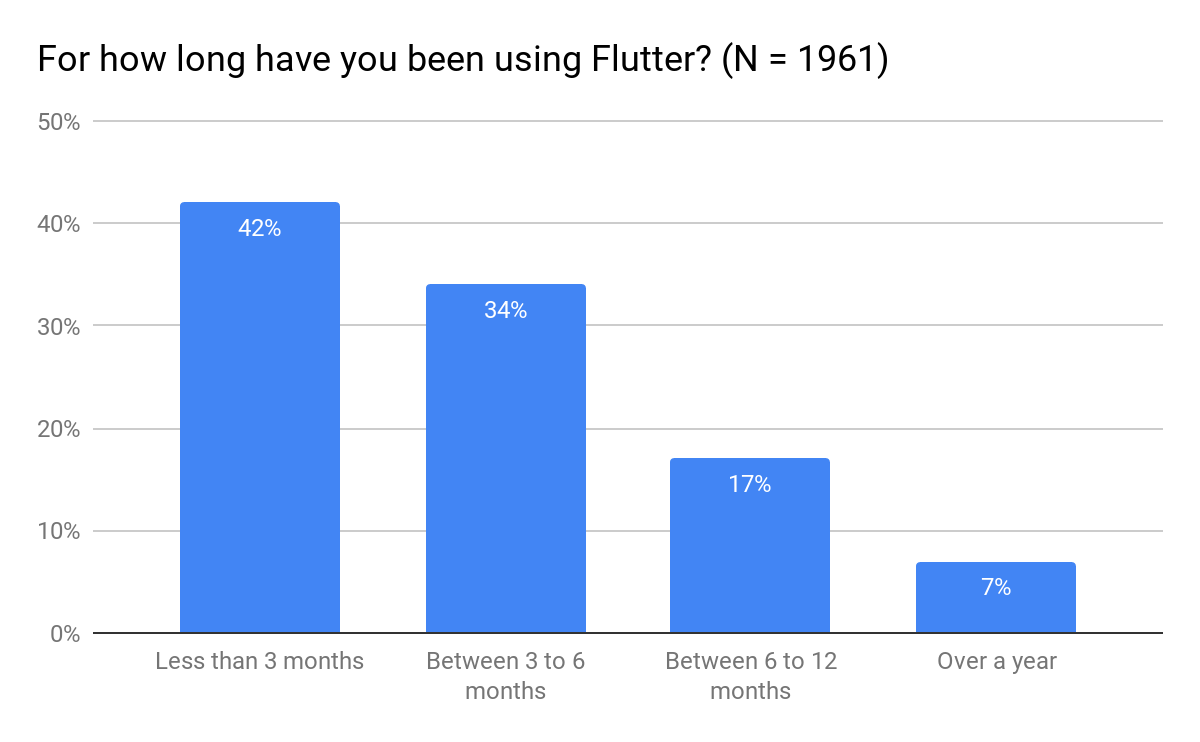
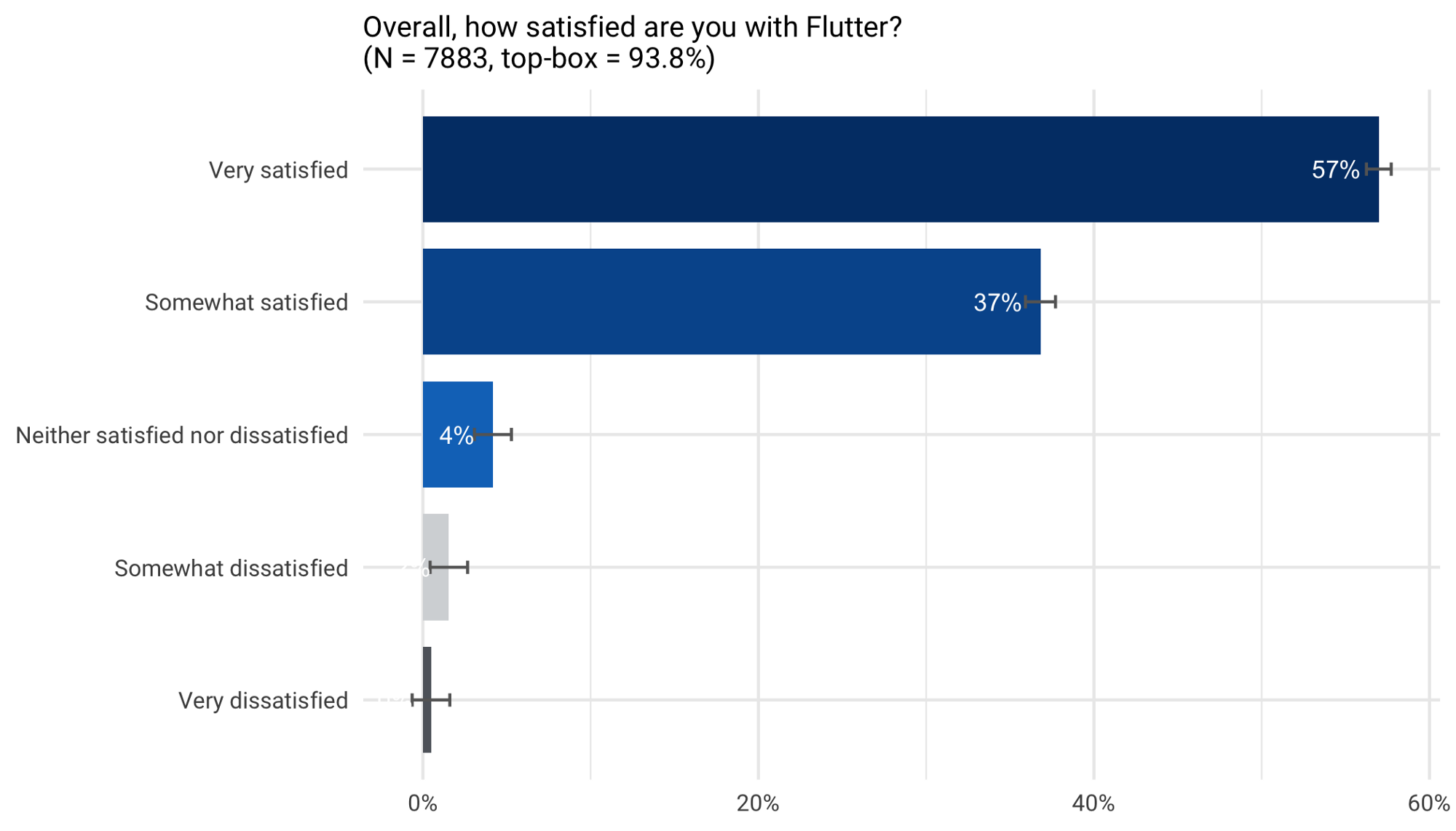
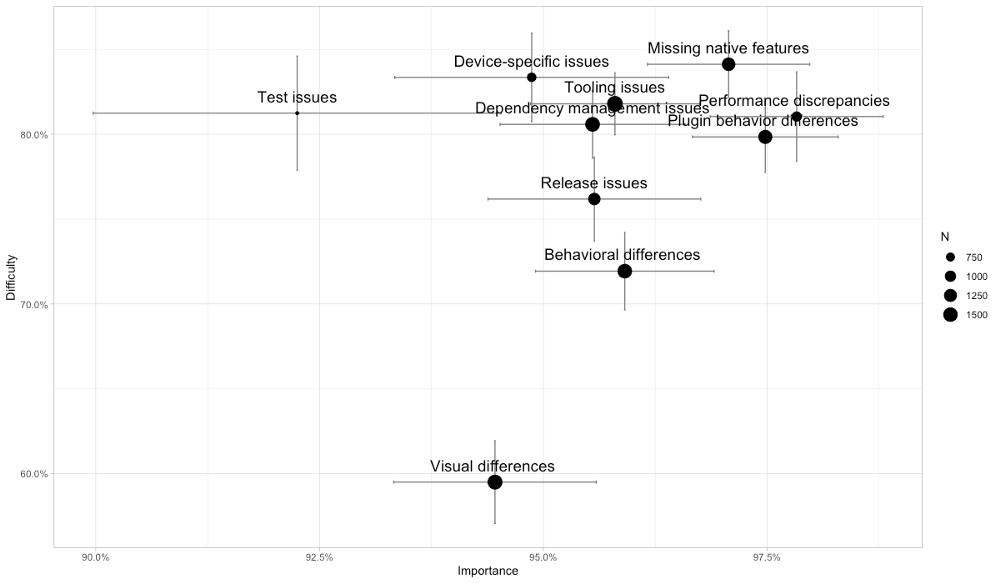
Every quarter, the Flutter team hosts a survey to collect feedback on Flutter. Each survey combines recurring questions to help the team monitor longitudinal trends of various measures and new questions that collect actionable feedback. It helps maintain focus on the important areas to address.


‘A RenderFlex overflowed…’ is one of the most frequently encountered Flutter framework errors. The error often occurs when a Column or Row has a child widget that is not constrained in its size. [ source ]

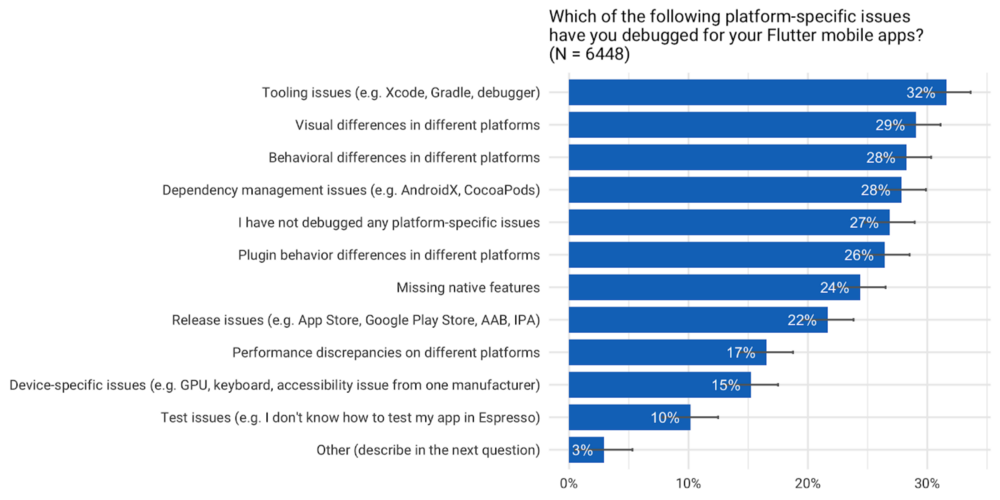
In the August 2020 survey, nearly 8,000 responses were received over ten days, despite all the challenges of the current world situation. 71% of the users surveyed had experience debugging platform specific issues. The common issues were with tooling (32%), visual differences (28%), and dependency management issues (28%). [ source ]

Timeline
Within 2.5 weeks of being assigned the problem, a working prototype to visualize and resolve common layout issues in Flutter was featured in the Keynote on December 11, 2019 at Flutter Interact 2019.
Within six months, launch Layout Explorer within the Flutter DevTools Inspector as part of Flutter 1.12.16 release. Create compelling Flutter DevTools UX/UI for Flutter Day 2020 Demos.
First Deliverable
First Launch: Flutter Day 2020
Watch Filip Hráček and Kenzie Schmoll from the Dart Language tooling team use DevTools to improve performance and speed! Dart is a client-optimized language for fast apps on any platform.
Workflow
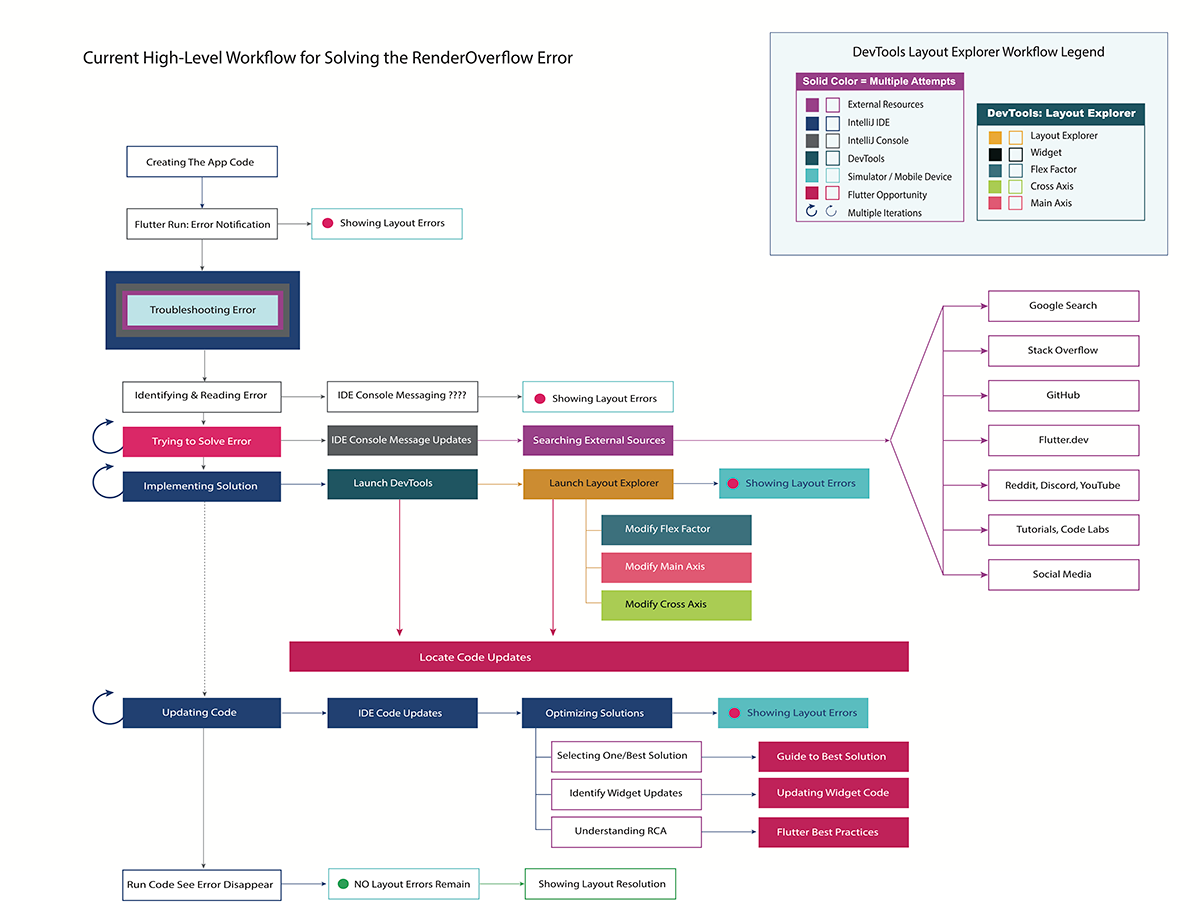
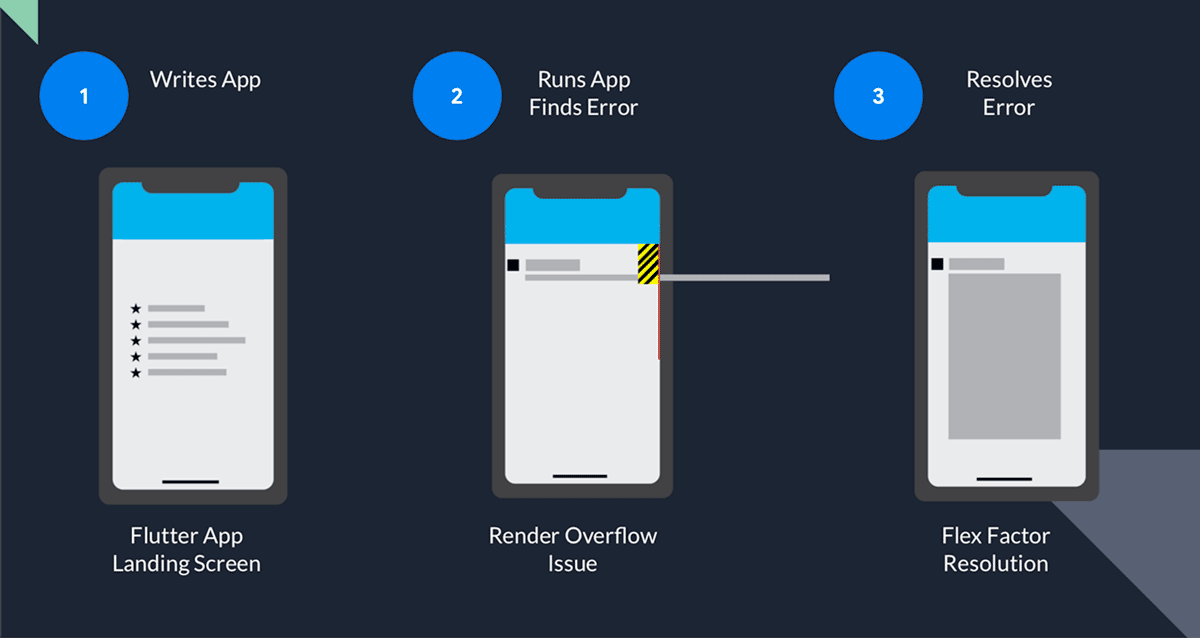
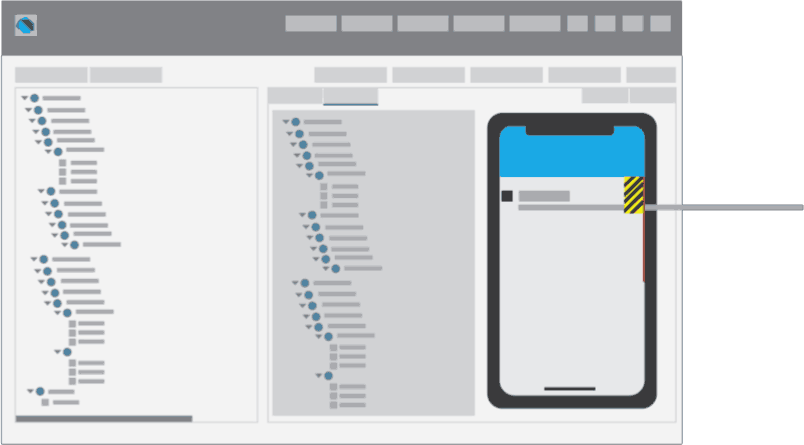
The typical developer experience can be frustrating to discover and resolve rendered errors that do no surface until the code is compiled and rendered. The typical workflow for resolving this issue has many opportunities for helping the user understand the paradigms that are creating this frustrating issue.
High-level workflow does not have an easy path to discovering the root cause and solution to resolve the render overflow issue, as seen here.
Wireframes
Designing the Developer Experience for visualizing rendered layout errors discovered at runtime.


Ideation
Creating the Developer Experience for visualizing rendered layout errors discovered at runtime is a conceptual challenge and requires a lot of software engineering development with teams at Google, Engineering teams at JetBrains and consultants for VSCode IDE.
One of the key issues Developers' experience with Flutter is layout content not cascading down the screen as expected, but off the screen without useful context to understand why and how to resolve the problem. Recent UX research shows Developers want a comprehensive suite of developer tools for Flutter.

Resolving layout issues and educating the Developer how Flexible Widgets and the Flex Factor relate to Flutter, Dart, and their content is key to reducing frustration and enhancing adoption of the Flutter Framework. The flex factor in Flutter is similar to CSS's Flexbox but not identical in behavior due to Widget constraints.

Flutter Layout Limitations
- A widget can decide its own size only within the constraints given to it by its parent.
- A widget does not decide its own position on the screen. The widget’s parent sets the position of the widget.
- A widget's size and position is set by its parent which is set by its parent's parent and so on. This means defining a precise position of any widget must take the entire widget tree into account.
- If a child wants a different size from its parent and the parent does not have enough information to align it, then the child’s size might be ignored. Best be specific when defining alignment.
I explored the variations of widgets, flexible vs non-flexible content, top user questions on layout issues and how they could be visualized for the user to understand the best practices for Flutter layout UI.
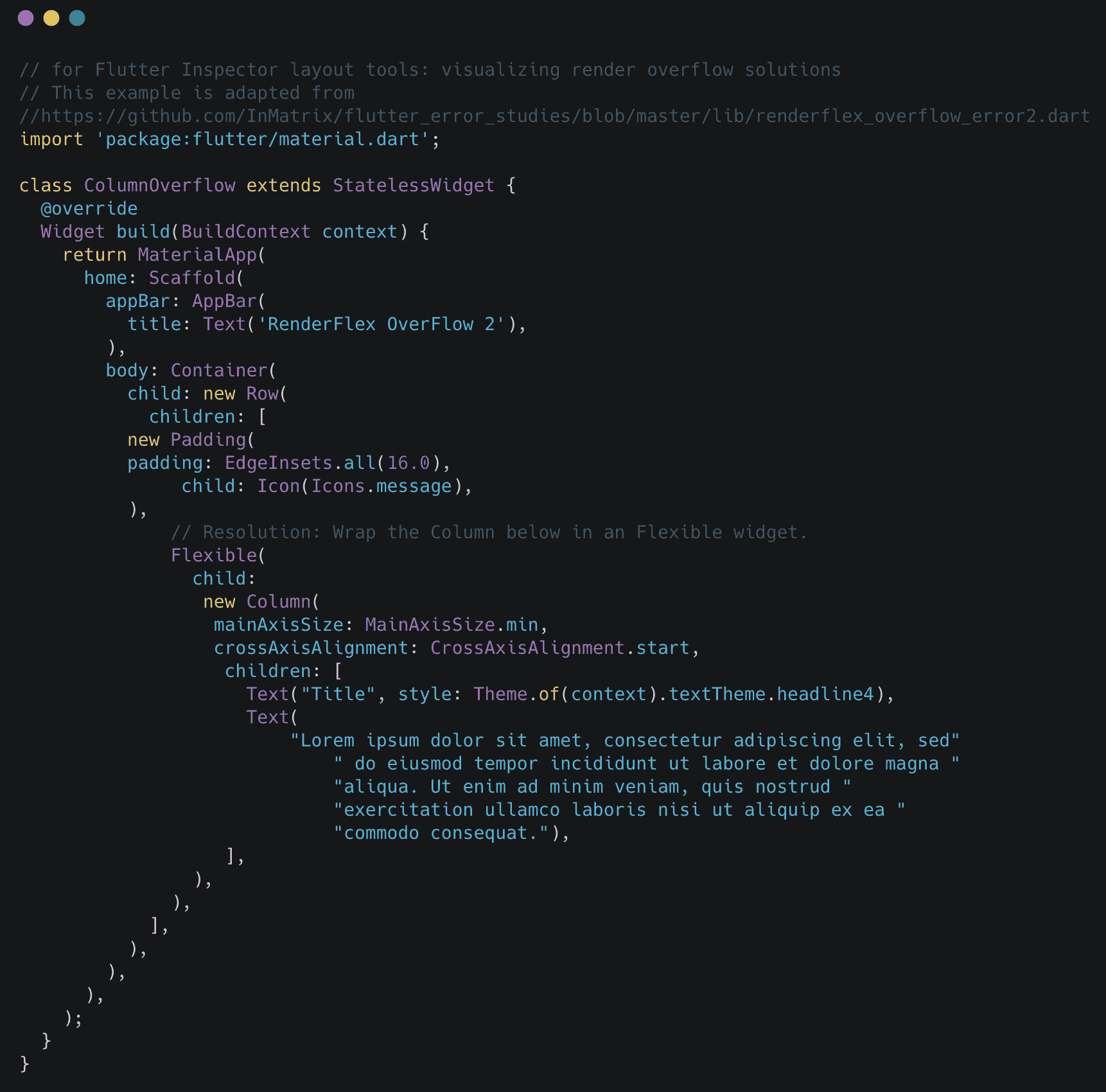
Initial ideas and issues to reproduce the problem are explored and studied, including utilizing Flutter and Dart.
A sample app was created to illustrate the issue, its resolution, and how to utilize the Layout Explorer to understand and resolve layout issues and resolve render errors. This app was used in User Research studies and iterations of testing as the design was developed.
- Box Constraints Visualization
- Using Flexible Widget to solve render flex overflow errors
- Using Expanded Widget to solve render flex overflow errors
- CustomMultiChildLayout with flexible vs non-flexible widgets
- Using CustomMultiChild Layout to Resolve RenderOverflow Errors
Dart Example Code Layout Resolution Examples
Initial ideas and issues to reproduce the problem are explored and studied. Here, a sample app is created to illustrate the issue, its resolution, and how to utilize the Layout Explorer to understand and resolve the layout issue and resolve the render errors.
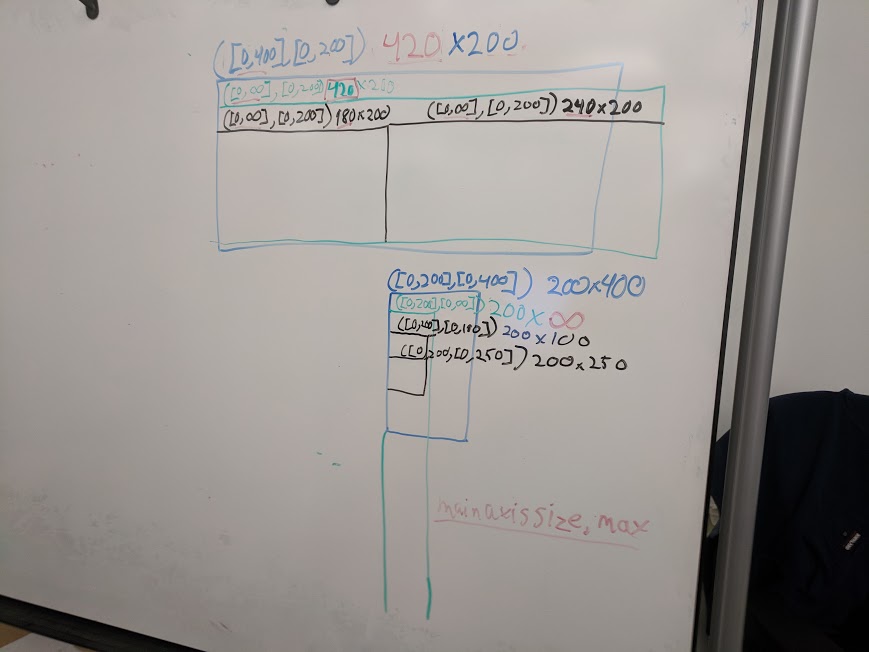
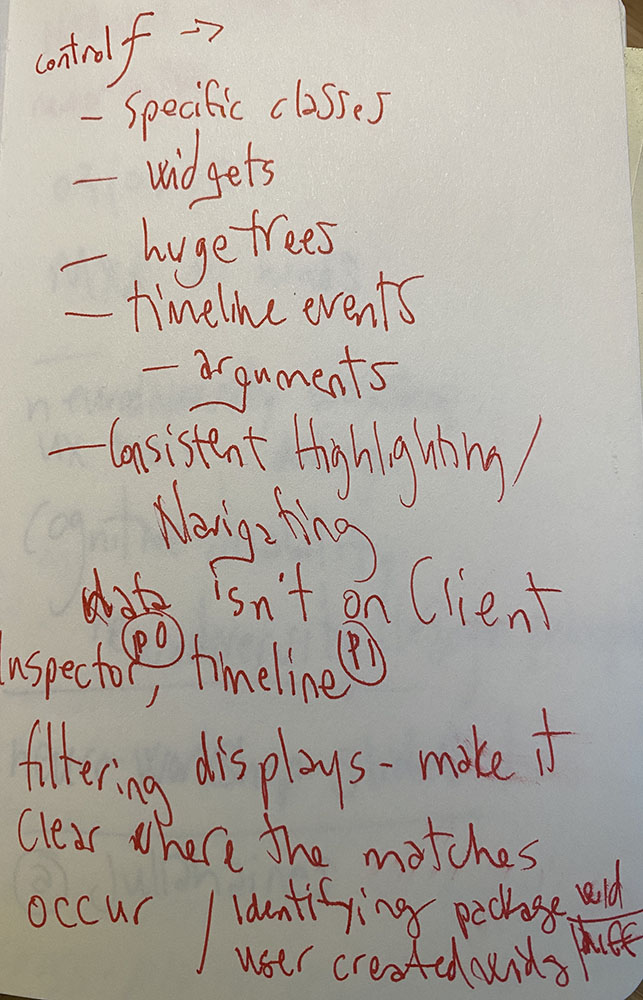
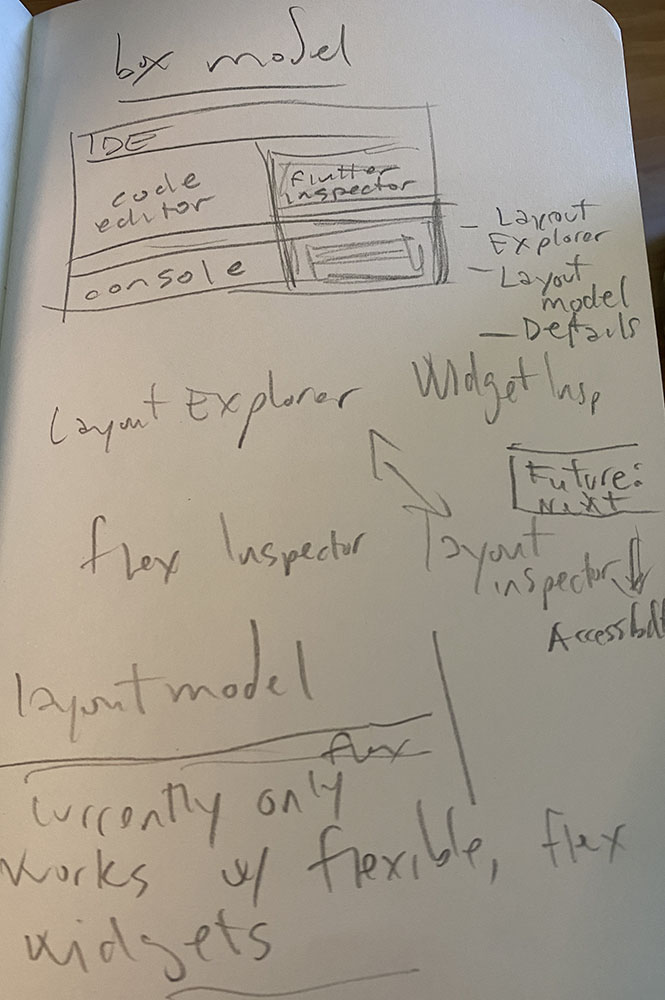
I do utilize pen, pencil, paper, and whiteboard in my modes of working. I filled 4 sketchbooks on the Layout Explorer and Flutter DevTools. These pages can seem messy to an untrained eye, but they're my thoughts being spoken out loud and captured for context and clarity. The time to make everything crisp and clear is dedicated to the final product.
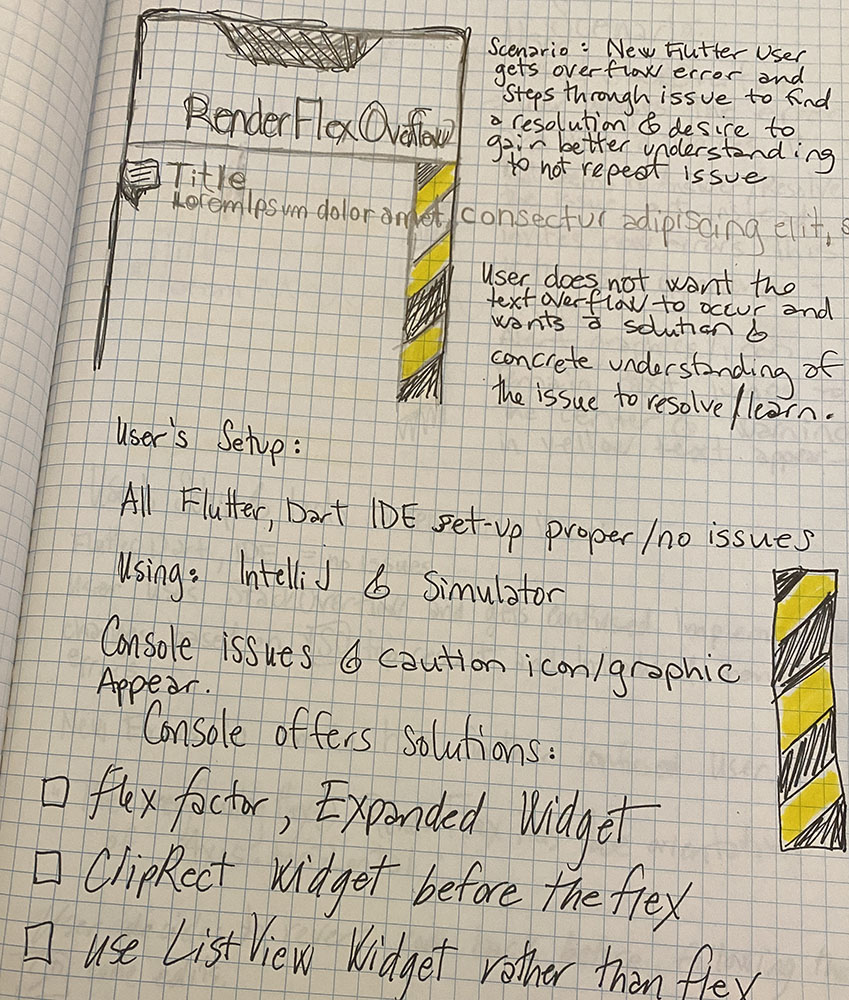
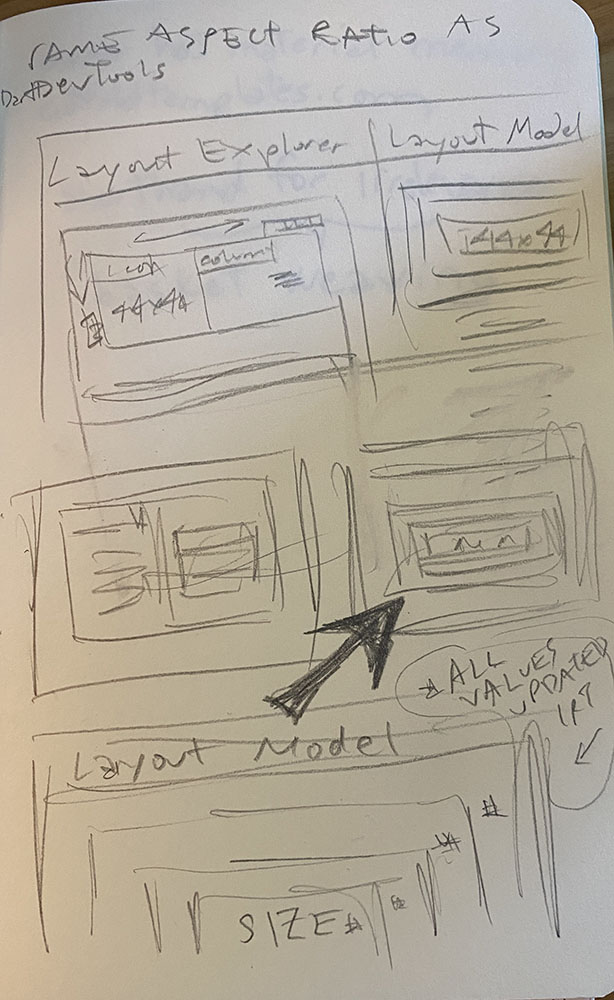
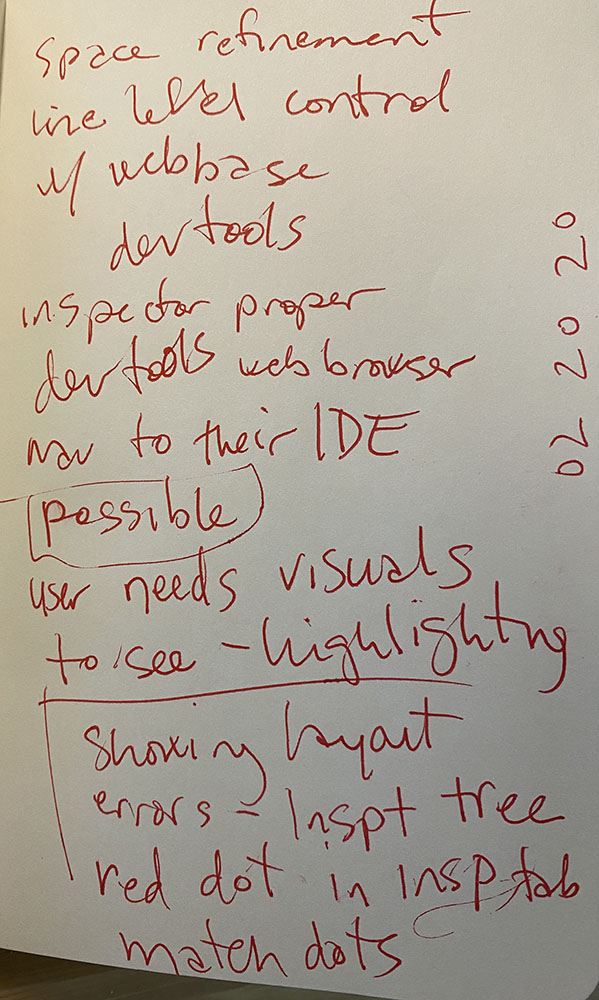
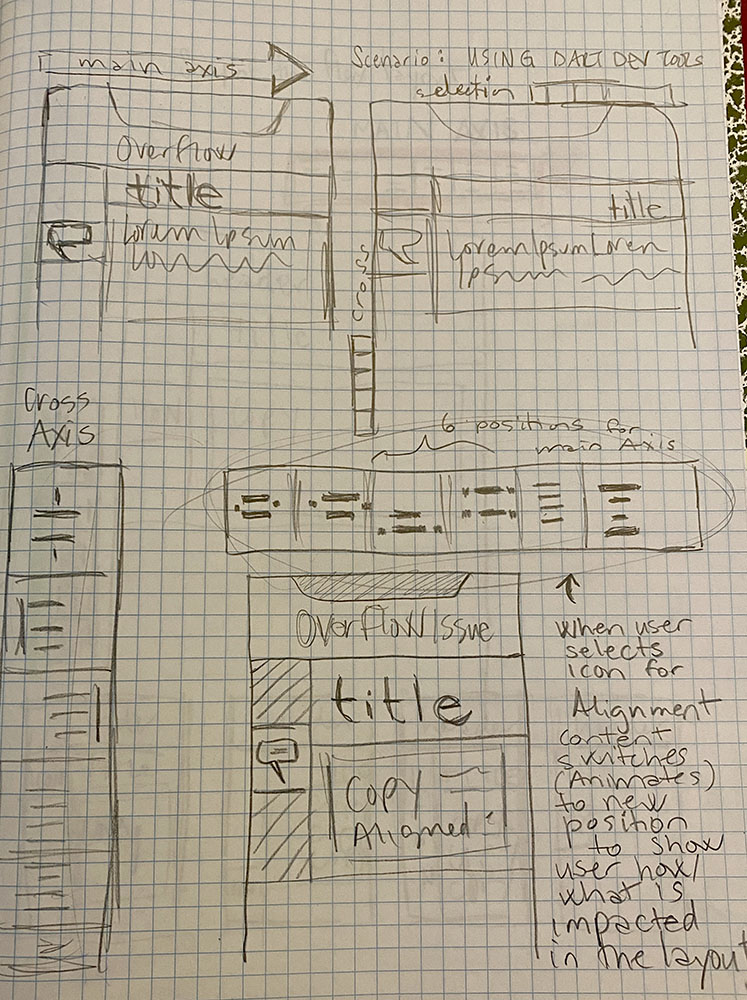
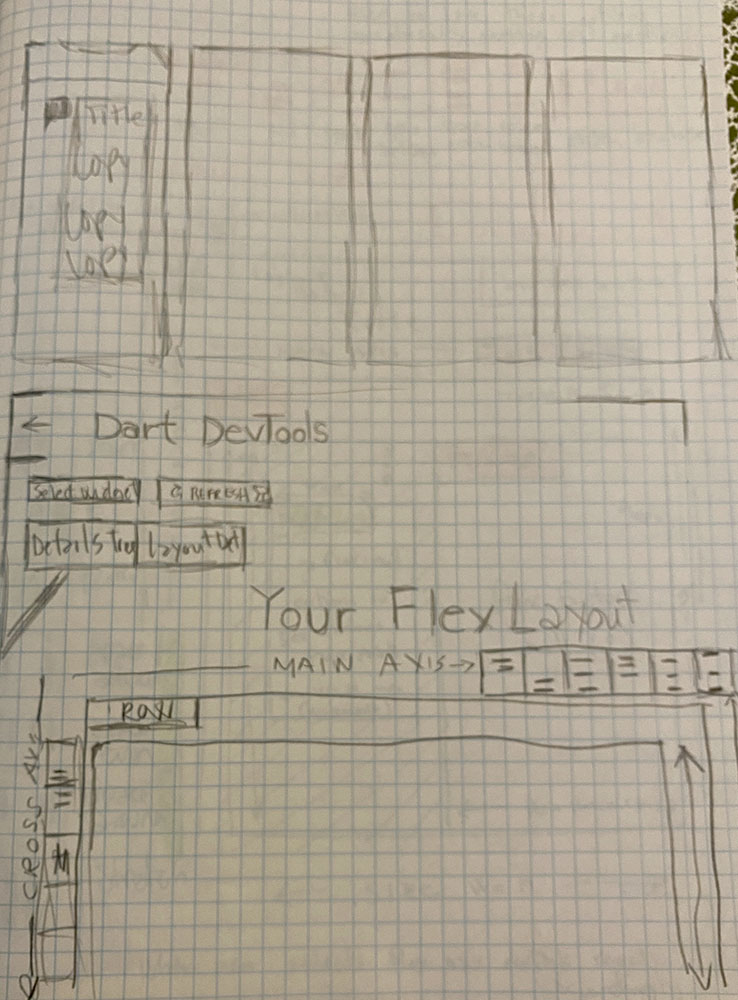
Notes and ideas on requirements and ways to visualize the layout model vs the layout code. Outlining all the user's needs and how and what would need to be built by the Dart Developer Experience Software Engineering team at Google.
Timestamp: February 02, 2020 (aka Groundhog's Day)
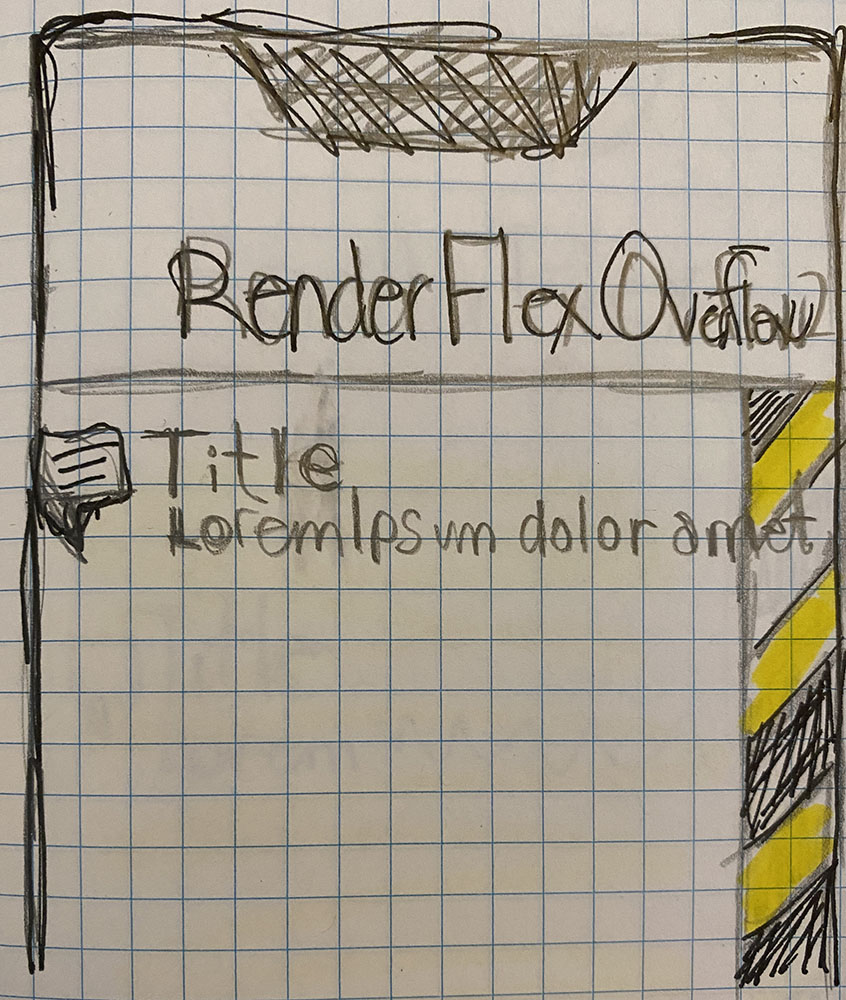
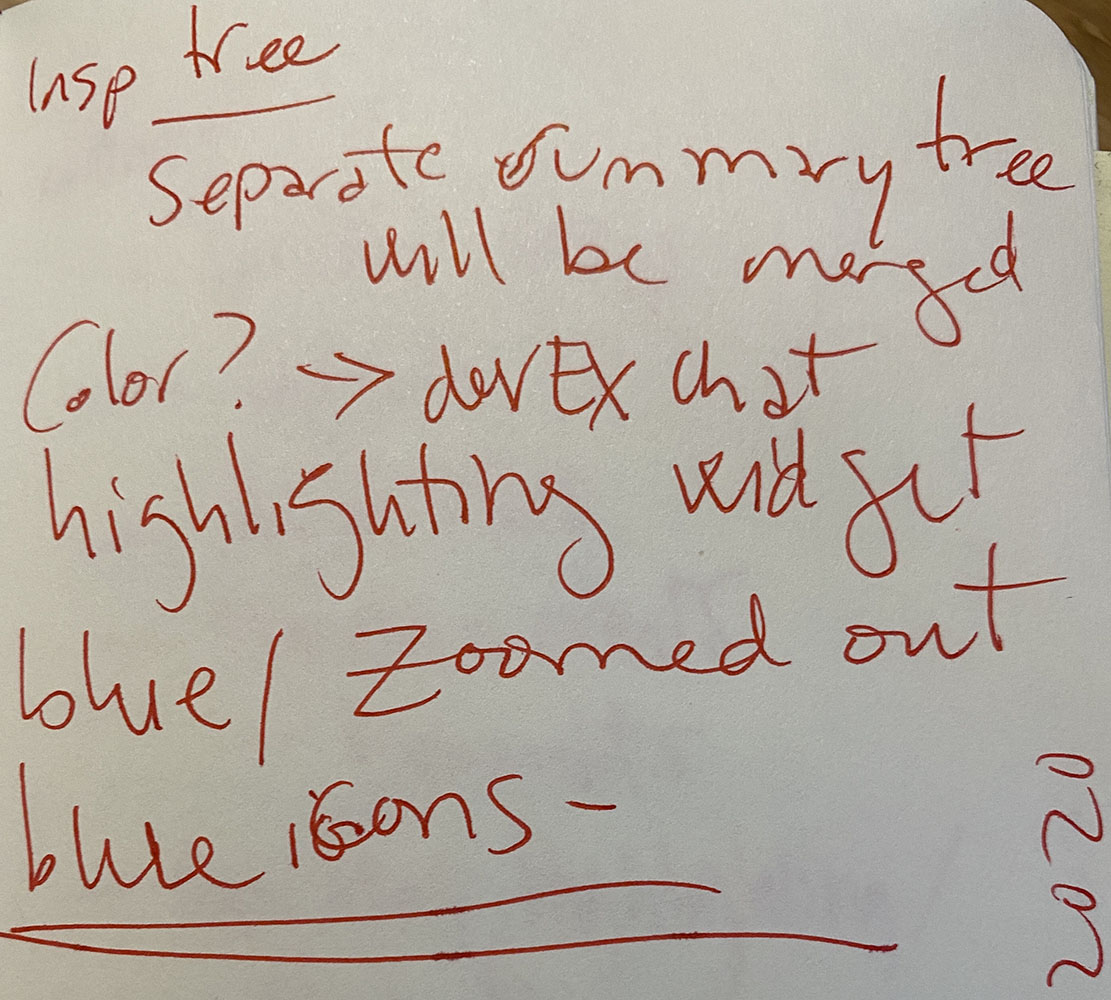
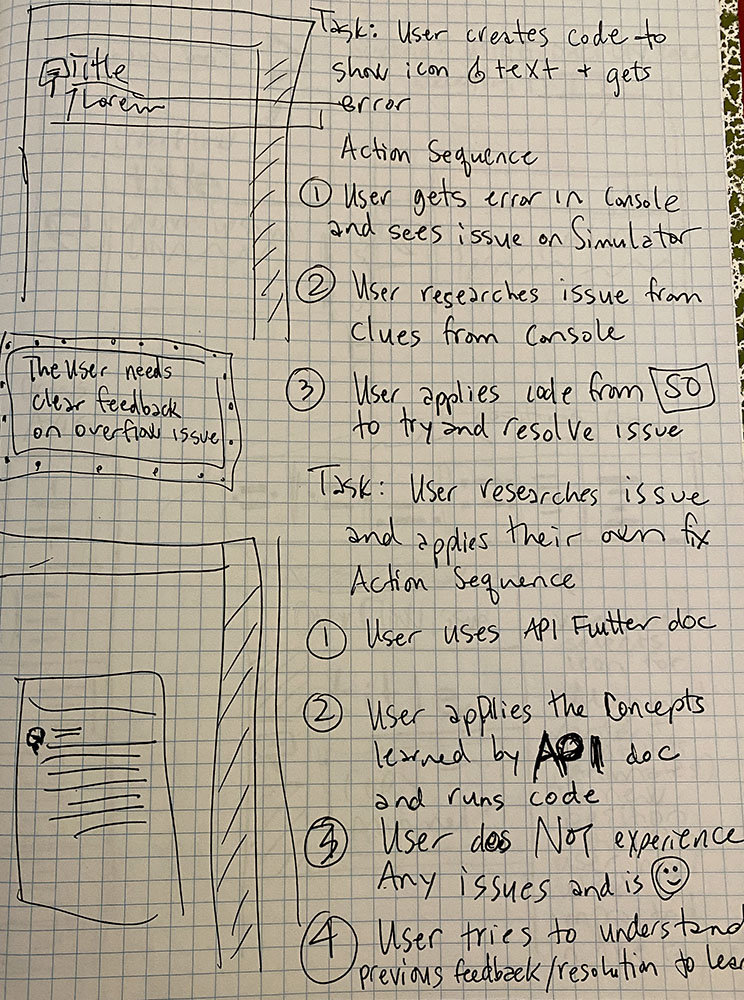
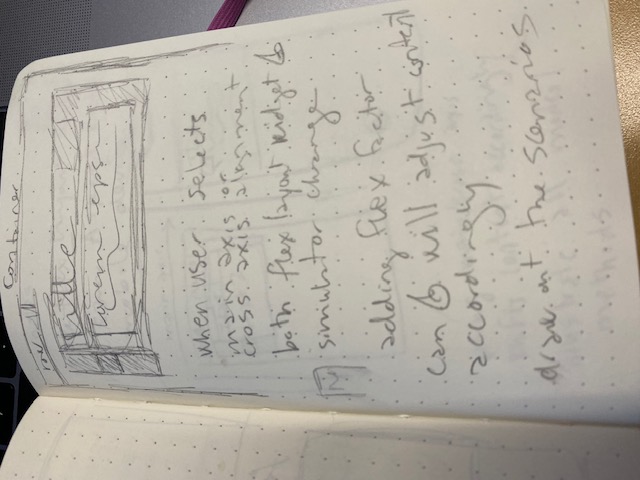
Designing the Layout Explorer UI and UX using the sample app code as context.
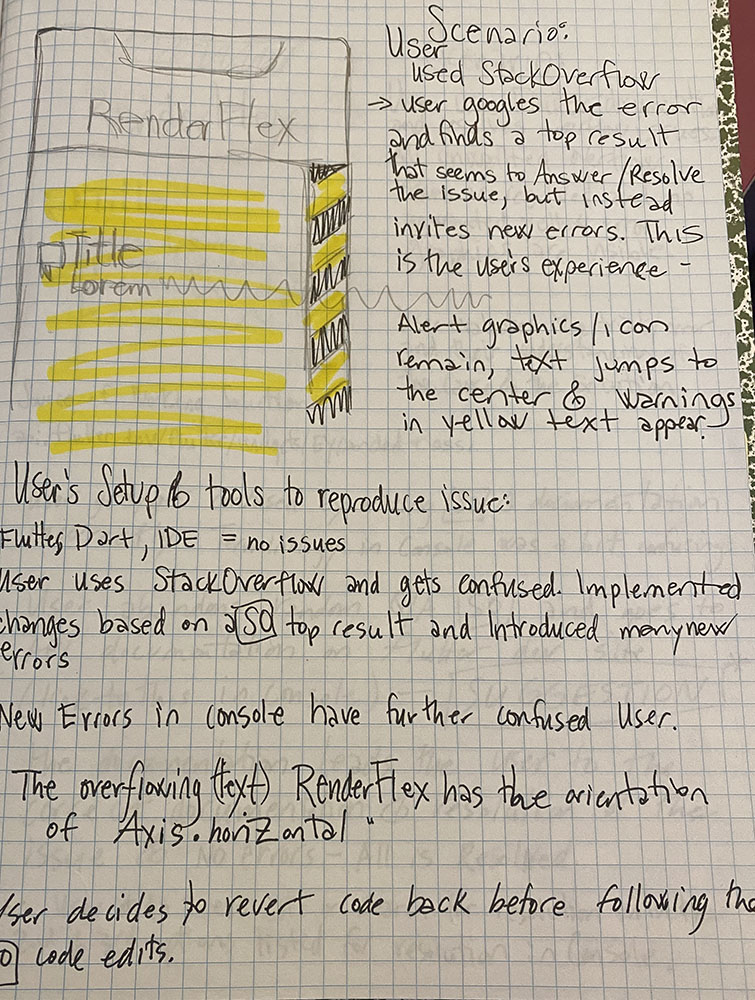
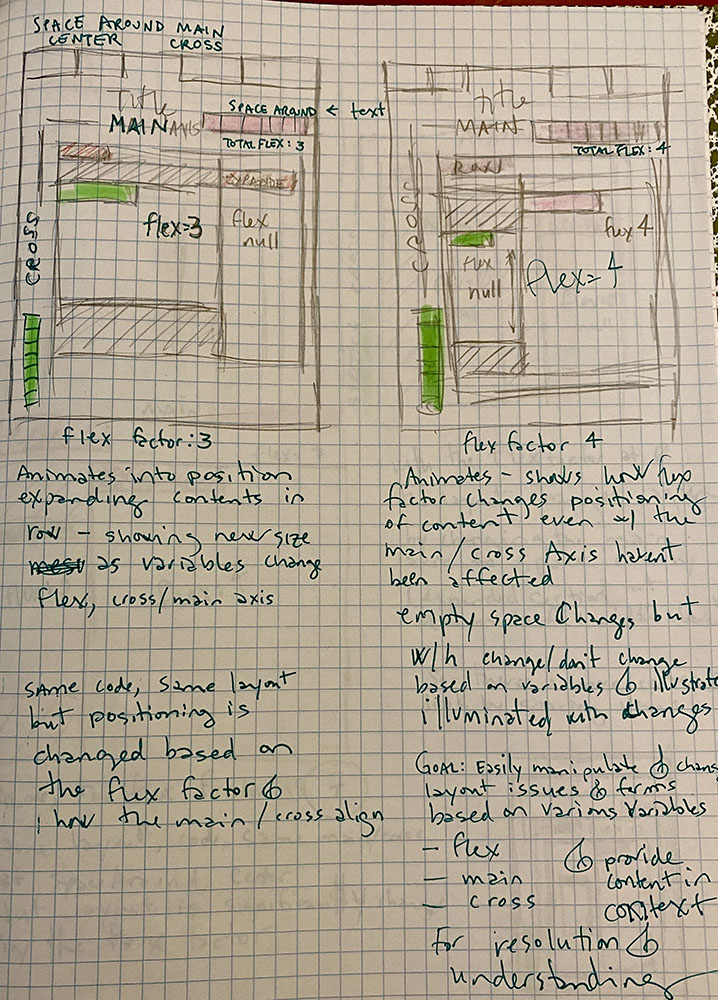
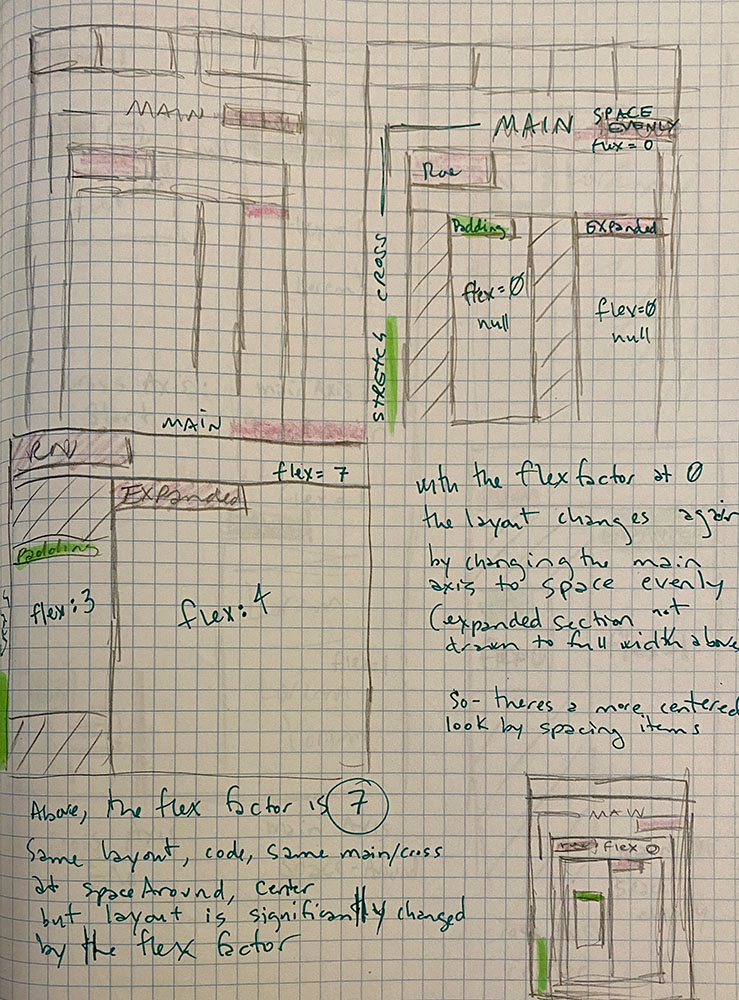
Illustrating how the flex factor relates to the content and how the Flexible Widgets content reacts to different flex factors and alters the UI and layout of the sample app.
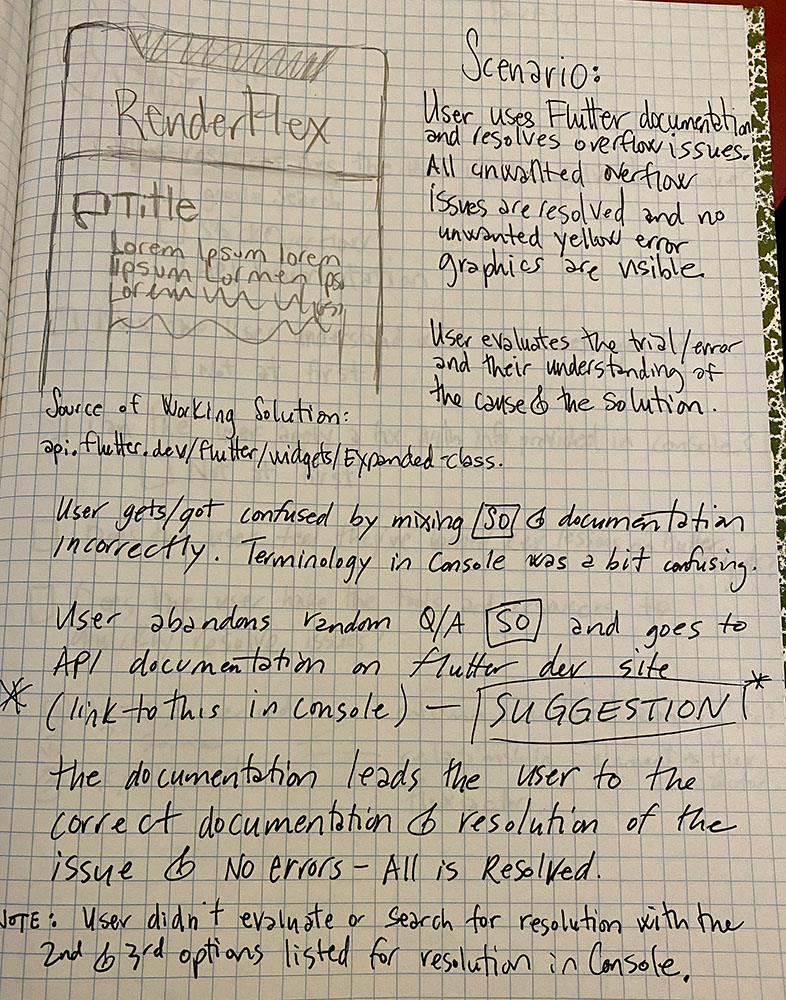
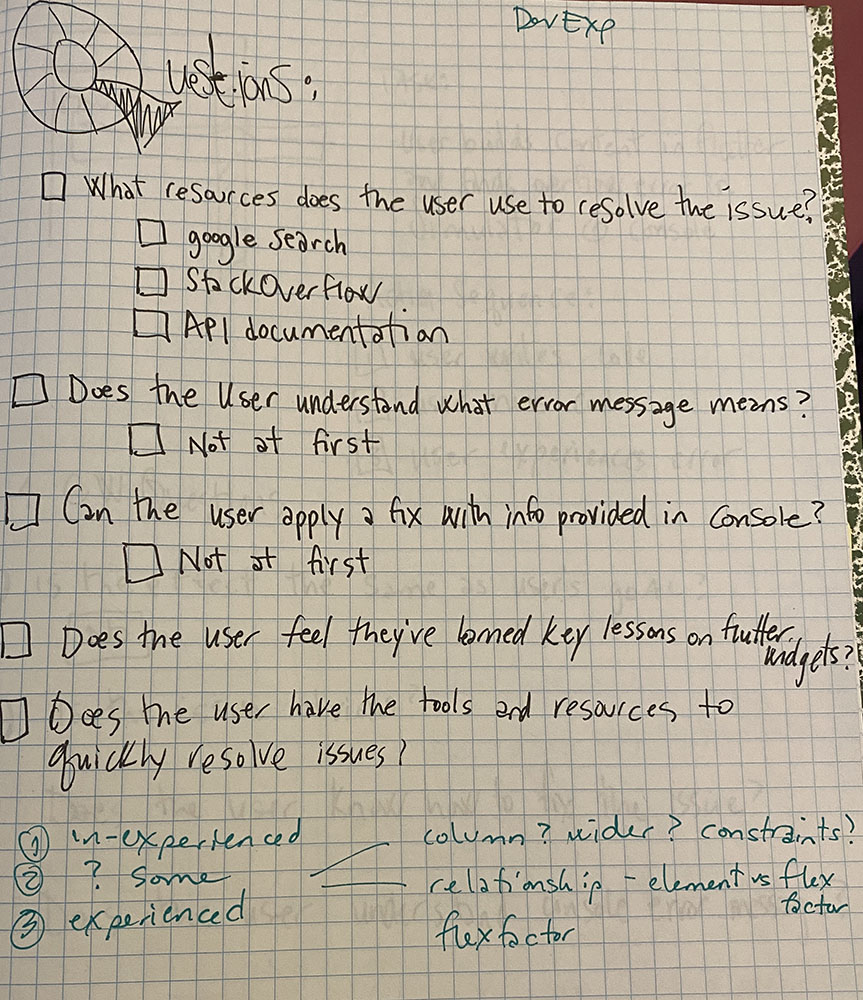
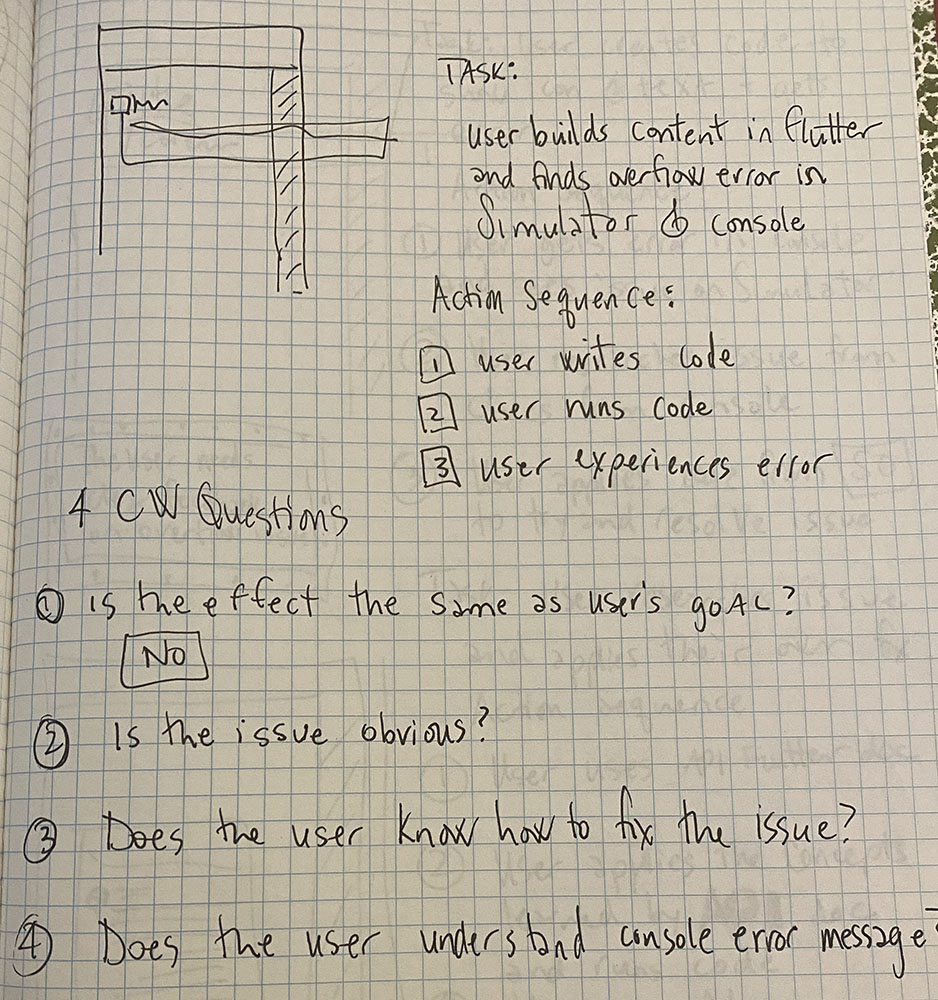
Asking the questions, considering the key indicators of understanding the issue and adopting the tool to resolve common layout errors.
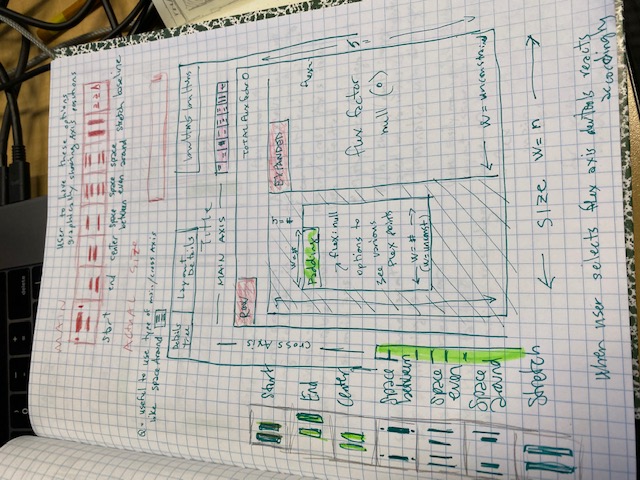
Designing the Flutter Layout Explorer using the sample render overflow app code as context.
The Pink and Green were initially used to illustrate how Row and Columns are affected by the flex factor in Flexible Widgets and can alter the layout in unexpected and non-intuitive ways. The colors were standard highlighters and easily helped distinguish expectations of Row/Column code/visualizing how the Flutter framework renders Flexible content. It was a means of quick shorthand while communicating via Google Chat, Hangout, and internal Google apps and helped reduce contextual issues with communicating expected behaviors of how the code should be visualized.
These colors were not created for Production. The intended use was for ensuring row/column layout communication and expected behavior as a quick shorthand.
The pink/green color combo seen here and found on-line may seem off-brand, but know it is the key identifier of working conceptual sketches and prototypes being shared. The final UX/UI design is utilizing the Flutter blues you'd expect. You will not find the pinks in Version 1.0, which can be seen in Preview with the latest stable release of Flutter and Flutter DevTools.
Design

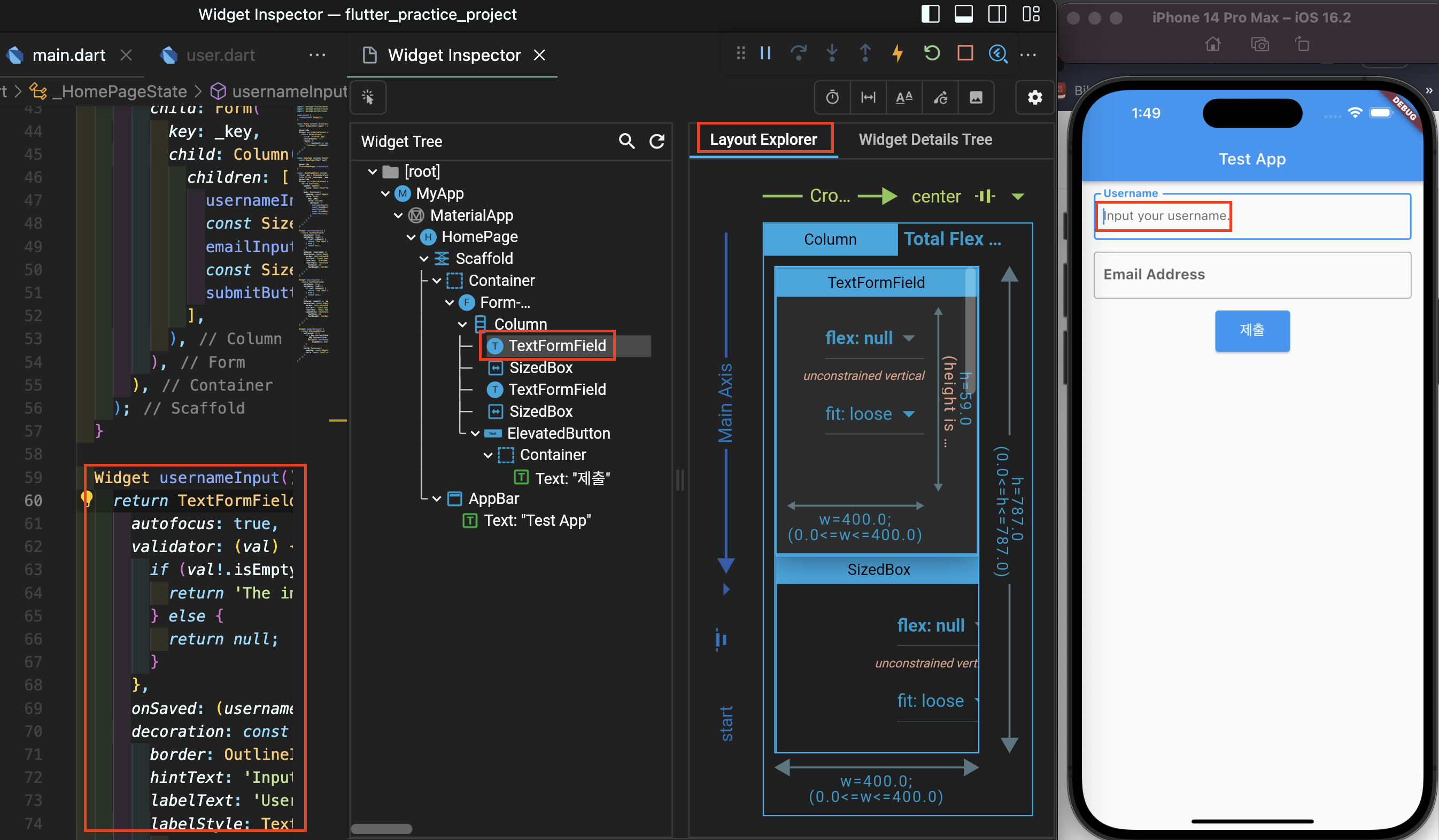
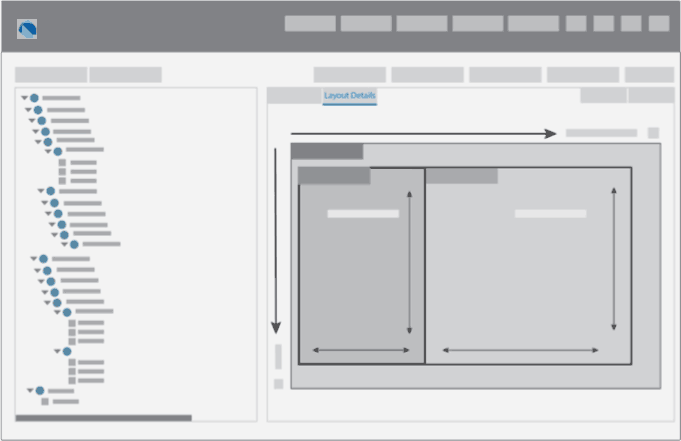
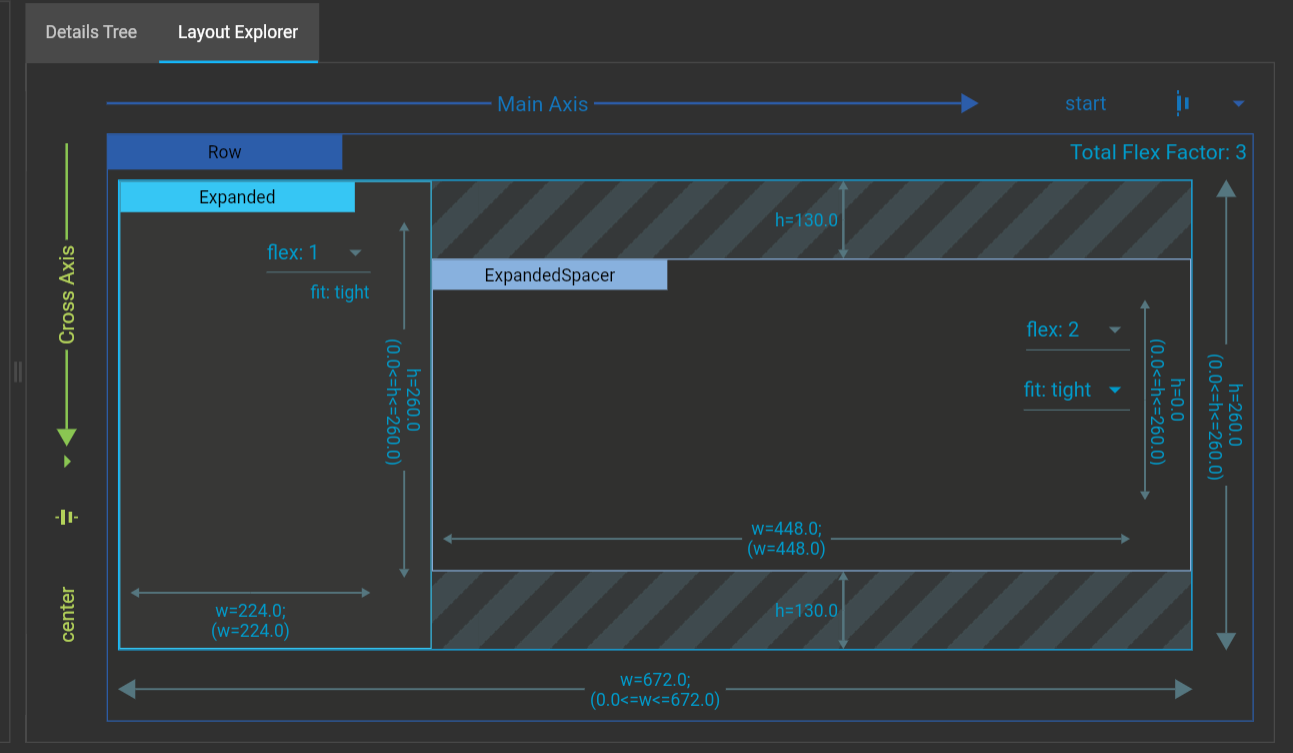
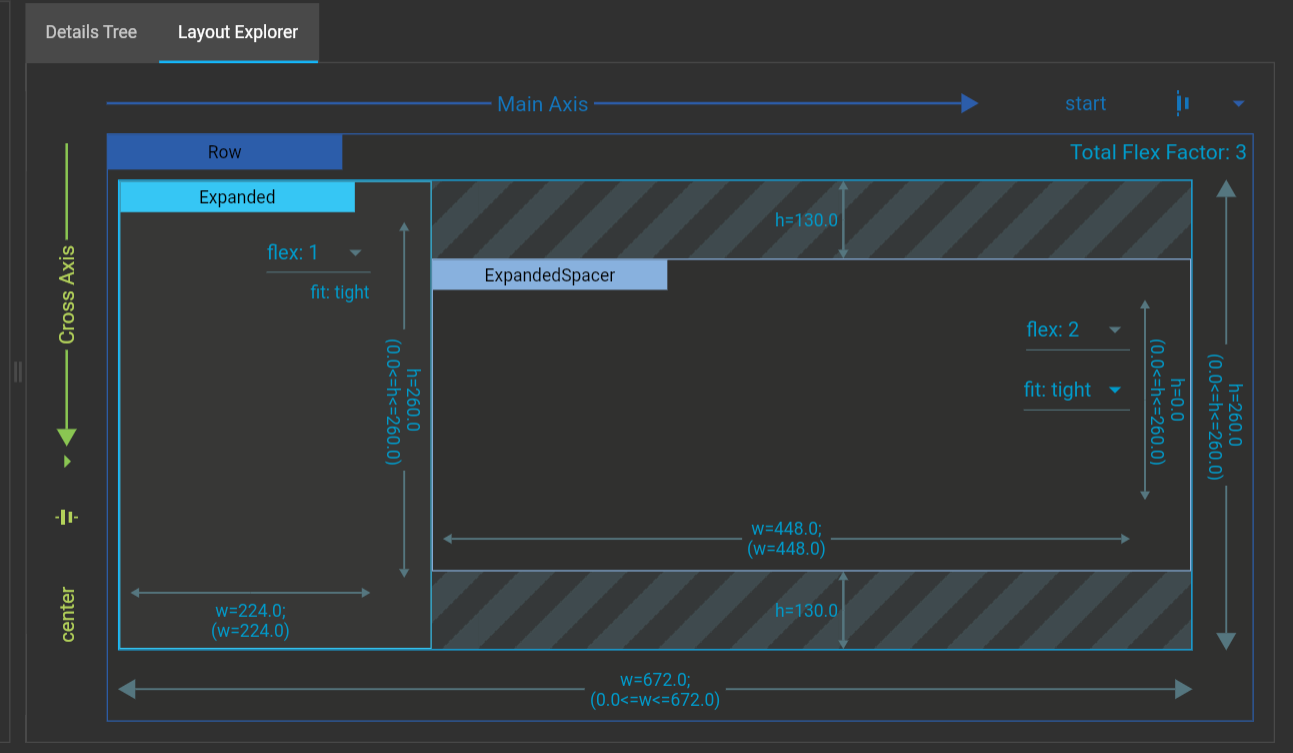
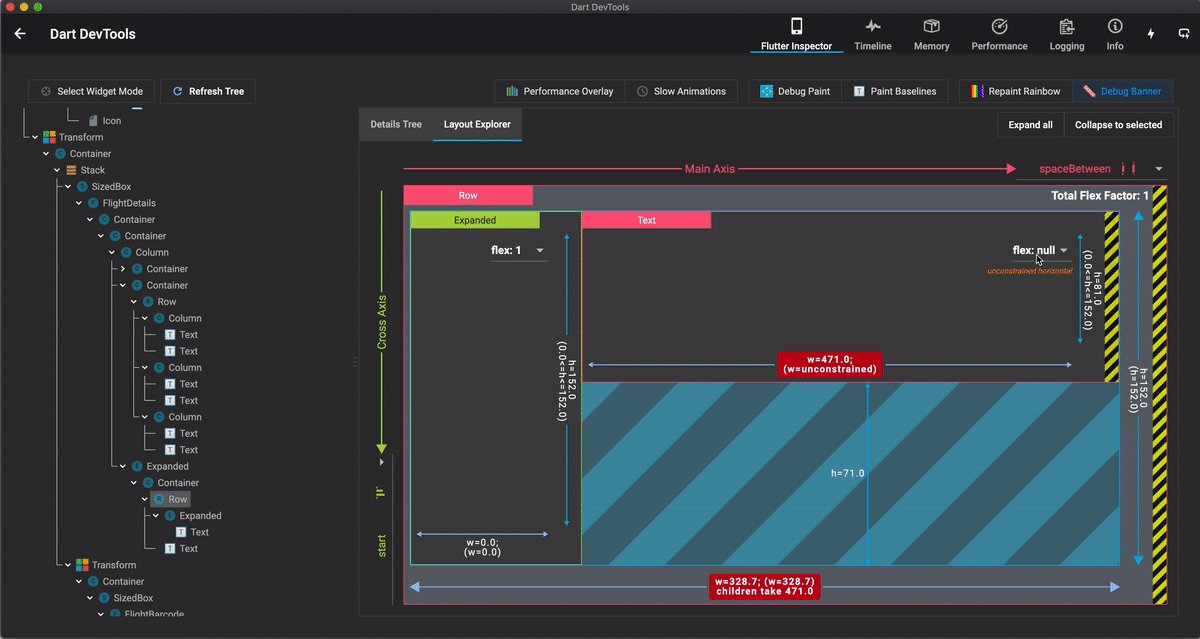
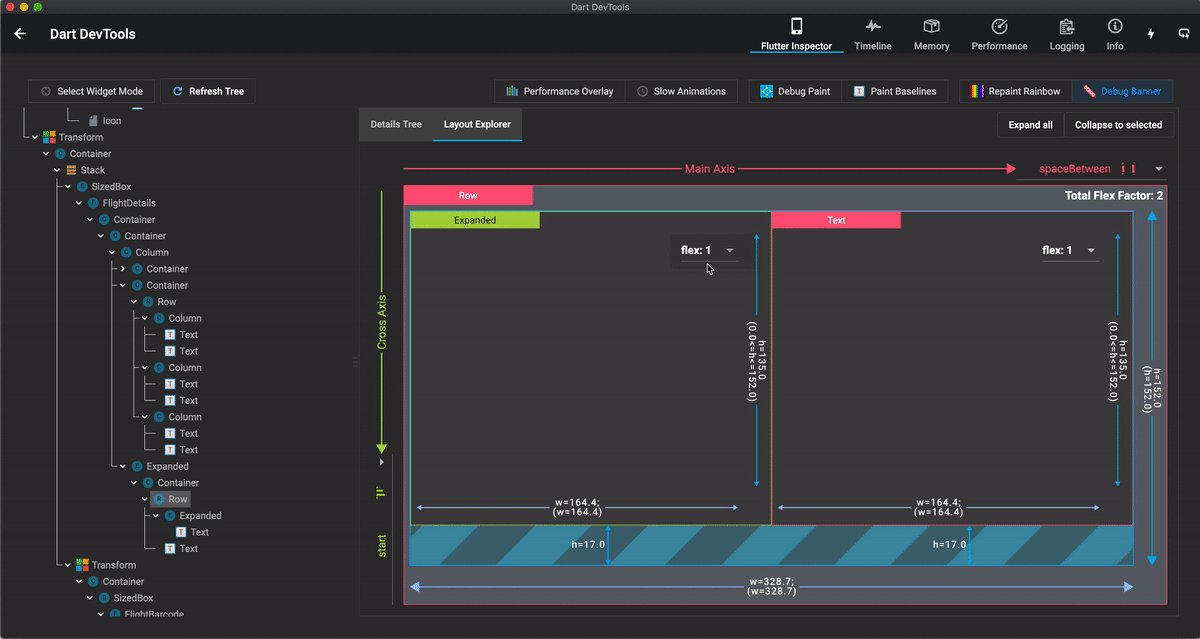
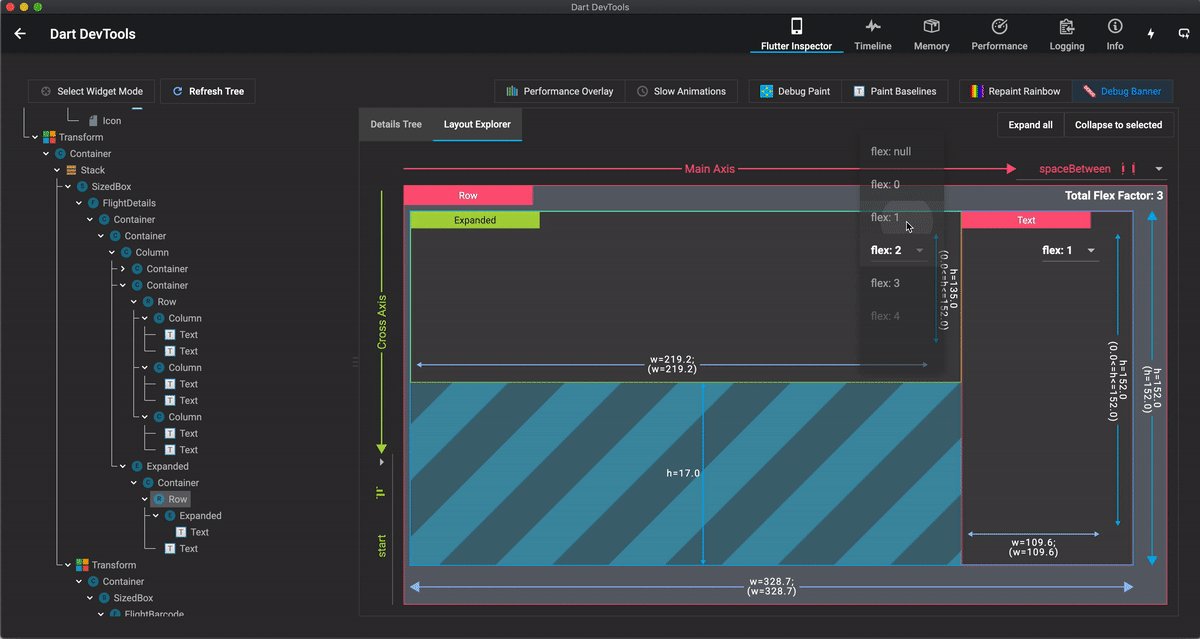
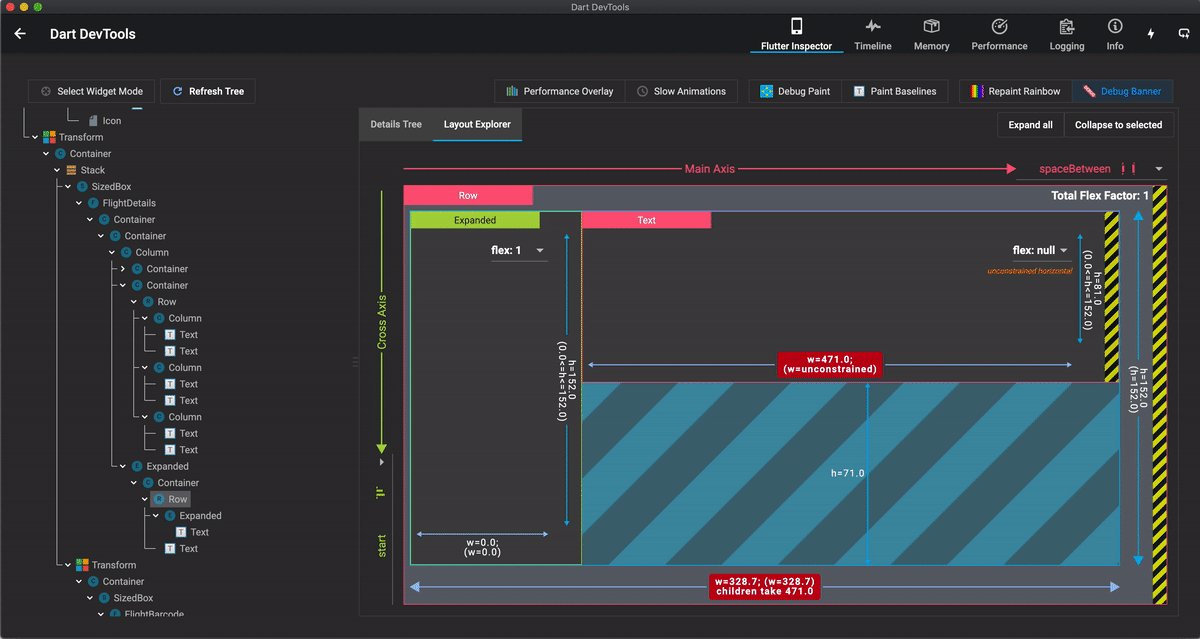
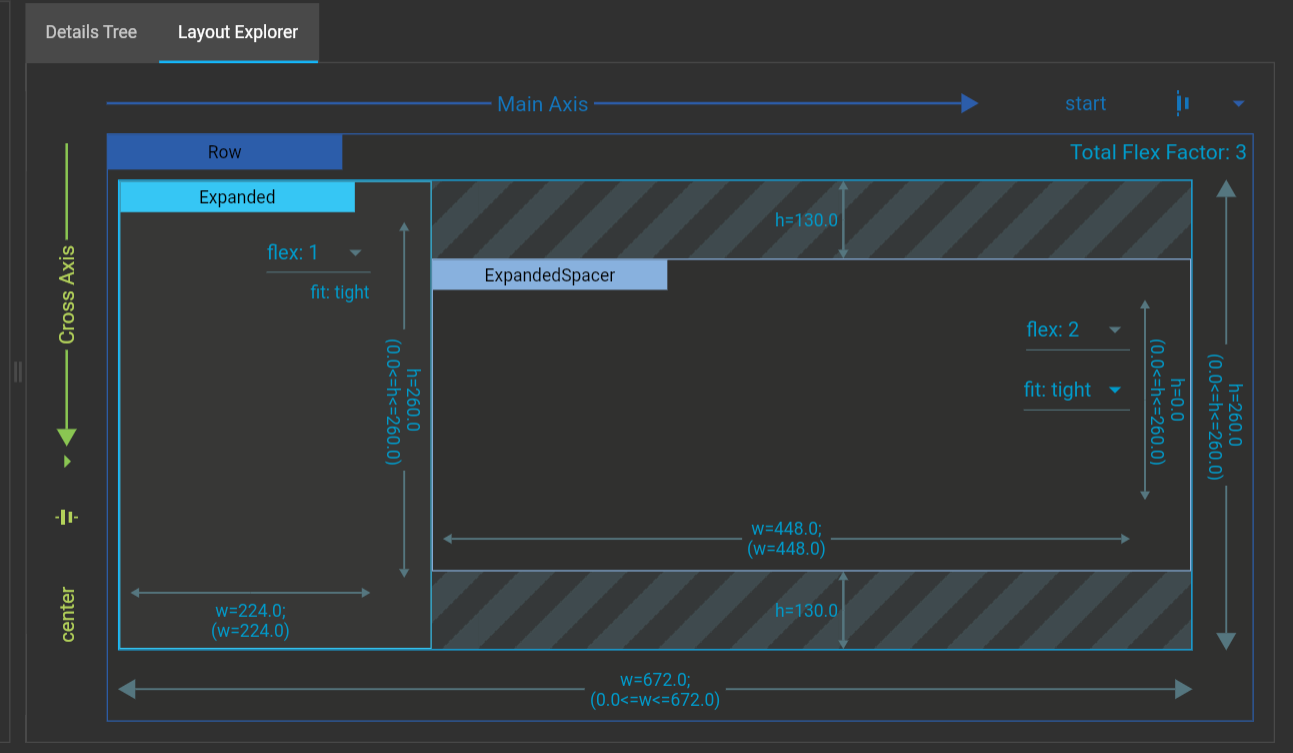
The Flutter Inspector is a powerful tool for visualizing and exploring Flutter widget trees. The Flutter framework uses widgets as the core building block for anything from controls (ie: text, buttons, toggles), to layout (ie: centering, padding, rows, columns). The Layout Explorer helps users visualize and explore Flutter widget trees, and can be used for understanding existing layouts and diagnosing layout issues.
Flutter DevTools is currently in alpha/beta release and under active development. I am working on the design of DevTools with a primary focus on the developer experience.

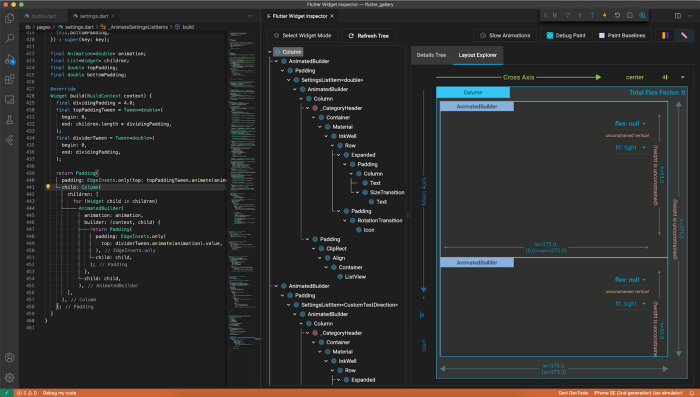
Preview of embedded Flutter DevTools in Visual Studio Code

Enable this feature with the new dart.previewEmbeddedDevTools setting.
The Visual Studio Code extension provides a preview of to bring Flutter DevTools directly into the IDE coding workspace.
The Flutter Widget Inspector is embedded directly into Visual Studio Code. With this new setting enabled, you can choose your favorite page embed using the Dart DevTools menu on the status bar in VSCode.
Final Design: Version 1.0


Prototype
About the Prototype Color Scheme
There are many factors why the Layout Explorer early prototypes have a very different look than the final version 1.0. The color is shorthand visual aids to communicate with Software Engineers the exact context of Widget code on layout issues. The initial colors were based off a SWE's custom IDE configuration.
Early discussions and design concepts were shared via gChat and other internal google products for rapid communication and development. Because the colors differ from the final branded ui, it was easy to keep track of design and development iterations as incremental improvements sculpted the final product's design, usability. and functionality.
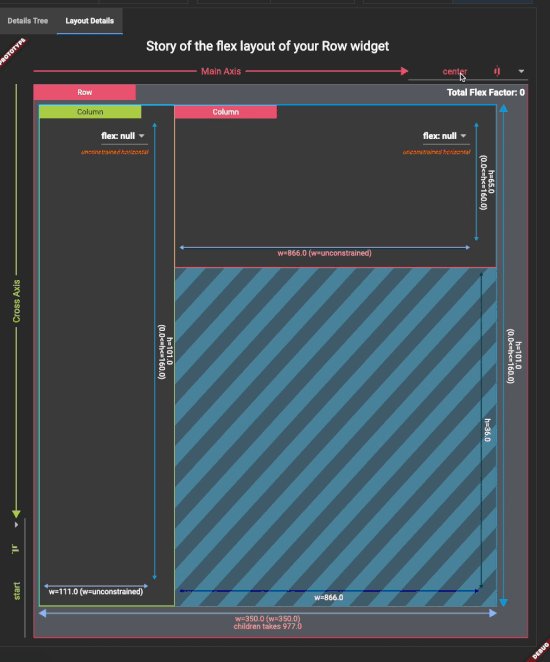
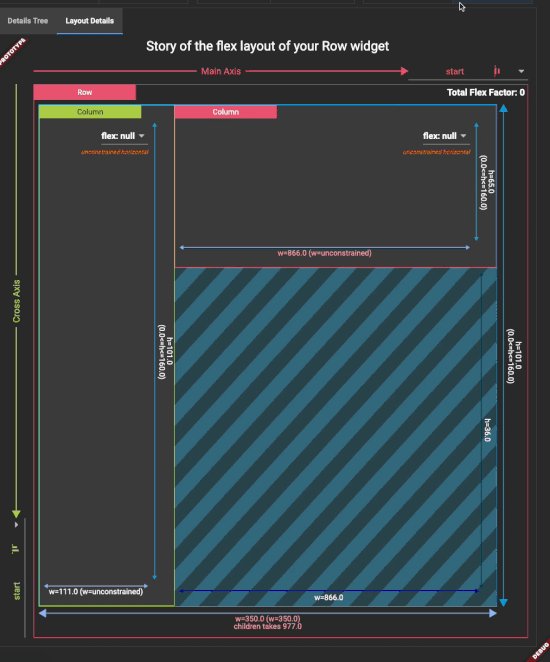
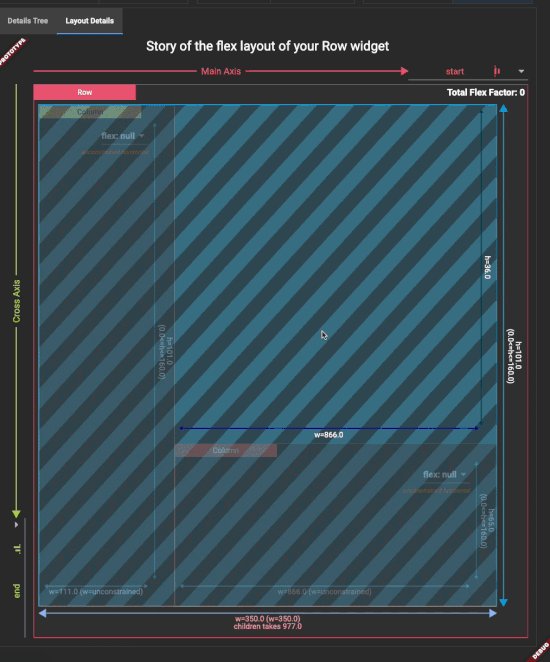
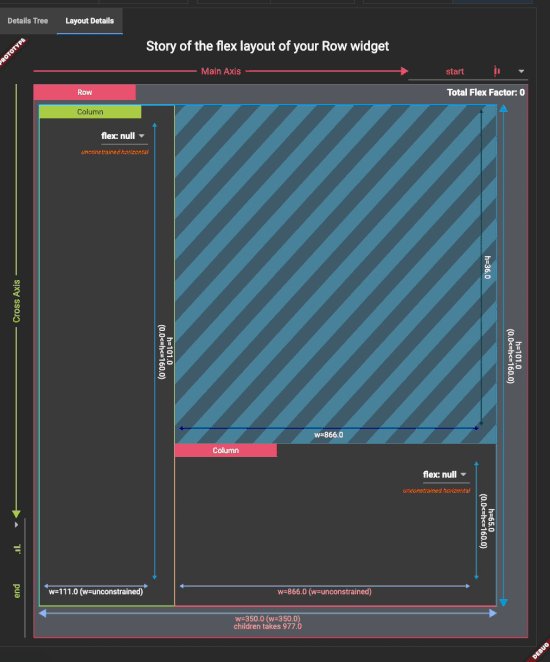
Prototype demonstrating expected behavior for the Futter Layout Explorer to animate code changes of the Widget's flex factor: Version 0.7

Prototype Design: Version 0.x
Version 0.6 UX/UI Axis Design.
Updating the UX/UI to better illustrate the flex options of the Main and Cross Axis of Flexible Widgets.
Objective:
Easy to understand icons representing the layout alignment expectations when applying to the Main or Cross Axis. The color (Pink for Main Axis, Green for Cross Axis) is reflected in the flex icons and better helps the user associate the Main/Cross Axis control. Some instances may have the Cross Axis and Main Axis reversed, where the Cross Axis is where the current Main Axis is. The color helps associate the main/cross layout implementation and align expectations in all scenarios.
The pink color is FPO and signifies WIP.

Version 0.5 Contextualizing the Flex.
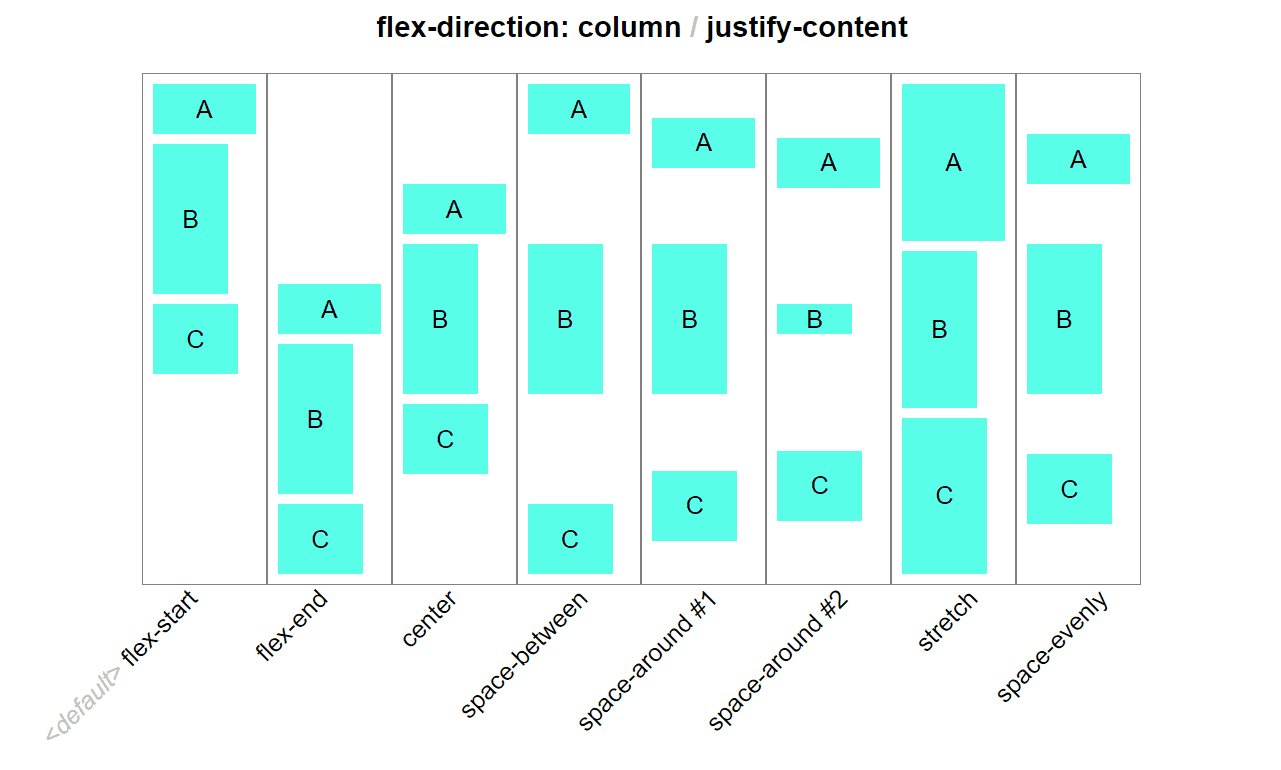
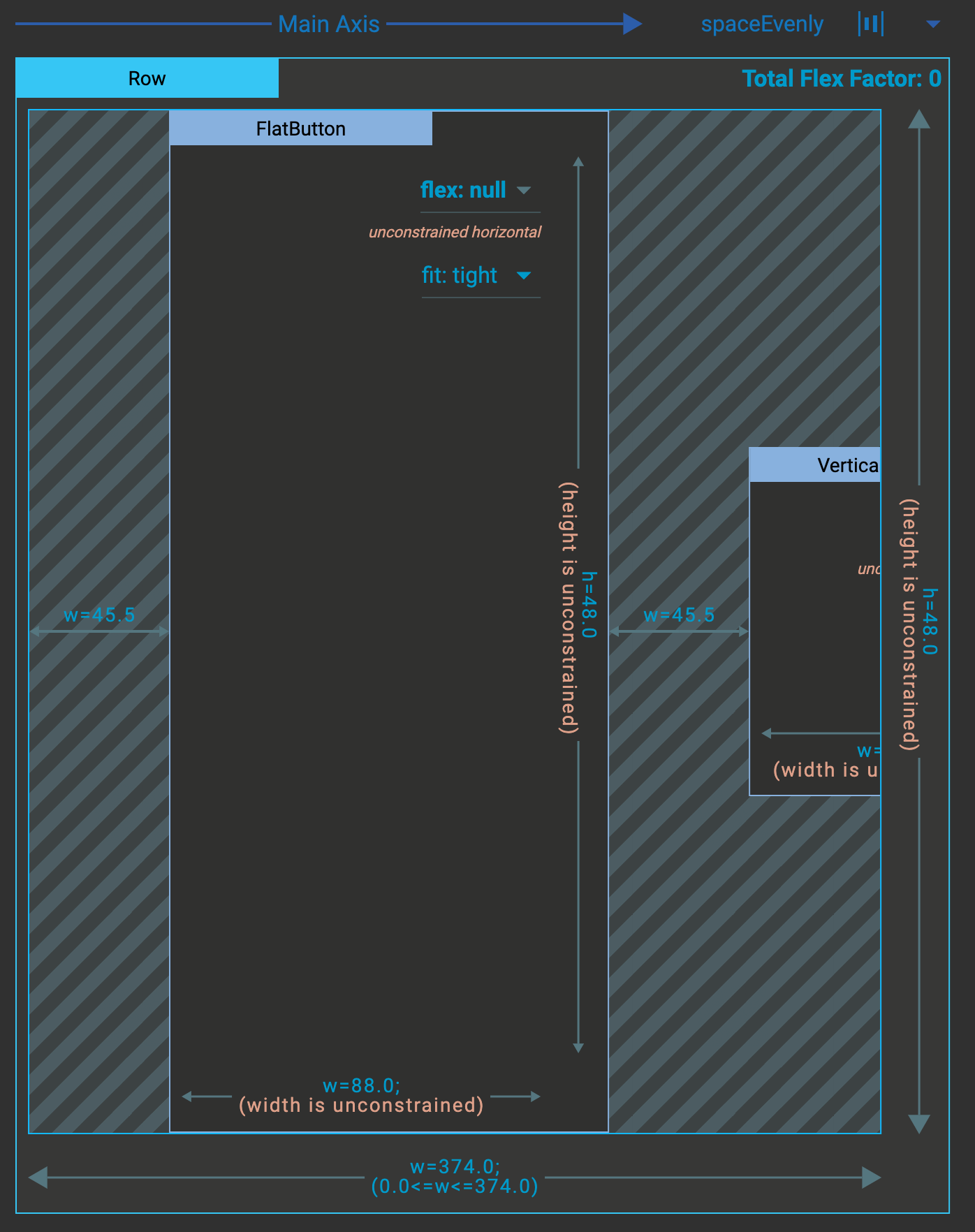
Visualize the flex factor. Show how the flex factor impacts the layout.
Objective: Design an intuitive UI to show the Widget's content is continuing off the viewport of the Layout Explorer and user's device.
Version 0.2 Illustrating the Code.
Visualize how code will render.
Objective: Design an intuitive UI and UX to work with the Flexible Widget constraints.
of Note: Iterating on visualizing the Main/Cross Axis, the Flexible Widget parameters, and the Flex Factor.
Version 0.1 Context for Content.
UX needs to indicate the actual issue is beyond the visible screen and make user aware they must scroll horizontally to find the content.
Objective: Design an intuitive UI to show the Widget's content is continuing off the viewport of the Layout Explorer and user's device.

User Journey
User Validation


Recap
Research shows the most common issue for Flutter developers is understanding their runtime UI layout errors. This impacts the adoption of the new Flutter framework.
The alpha version of the Layout Explorer was released and demoed at Flutter Day 2020 at the end of June 2020. It is currently in active development within the Flutter Inspector of Flutter DevTools. It is Open Source and PRs can be found on github. Covid-19 has slowed its progress as priorities adjust to this fluid situation and ongoing pandemic.

Flutter DevTools is currently in alpha/beta release and under active development. I am working on the design of DevTools with a primary focus on the developer experience.
The Flutter Inspector is a powerful tool for visualizing and exploring Flutter widget trees. The Flutter framework uses widgets as the core building block for anything from controls (ie: text, buttons, toggles), to layout (ie: centering, padding, rows, columns). The Layout Explorer helps users visualize and explore Flutter widget trees, and can be used for understanding existing layouts and diagnosing layout issues.

This whiteboard image is drawn by a Google Software Engineer as we discussed how the Flutter framework renders Flexible Widgets and the common patterns that create the runtime errors frustrating most users as they use Flutter.